
こんにちは。CData リードエンジニアの杉本です。
今回は Wordpress の API を試すために検証環境を作っていた所、いくつか引っかかりポイントがあったので、そこを交えながら環境構築からAPIの利用までを説明したいと思います。
今回構築した環境について
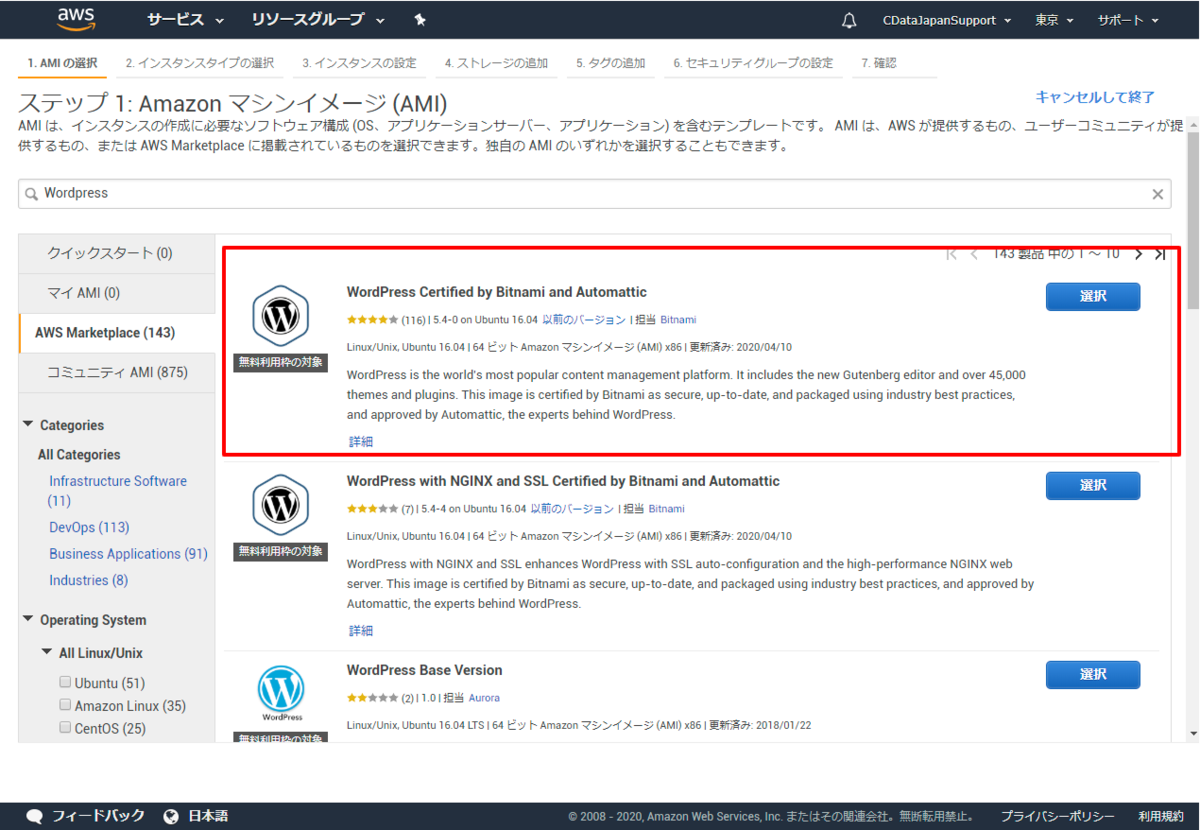
今回の環境構築には、AWS Marketplace で公開されている「WordPress Certified by Bitnami and Automattic」を使って、手軽に構築しました。bitnamiについてはこちらからどうぞ。

ちなみに、SaaSベースでWordpressを提供している「Wordpress.com」の場合、Pluginの有効化は有償プランからになるので注意しましょう。

bitnami で環境構築すると、そのまま使える Wordpress 環境が構成されますが、今回は外部からAPIをリクエストすることを目的としていますので、このままでは認証周りが若干不十分です。その辺も含めて解説します。
Wordpress REST API について
Wordpress では、Wordpressのページや投稿の参照、登録などを外部から操作することが可能な REST APIが提供されています。
https://developer.wordpress.org/rest-api/

ちなみに、Wordpress REST API は以前までPluginをインストールすることで利用可能なものでしたが、最新バージョンの場合デフォルトの機能として提供されています。
ただし、認証を必要とする機能、例えばコンテンツの投稿などには別途 認証用Pluginなどを必要とします。
現在 Wordpress で提供される認証方式は下記3種類。
https://developer.wordpress.org/rest-api/using-the-rest-api/authentication/
- クッキー認証
- OAuth 認証
- アプリケーションパスワードまたはベーシック認証
うち、クッキー認証はそのサイトで有効化されたテーマやプラグインから利用するためを目的としていますので、今回の記事では対象外とします。
OAuth 認証とベーシック認証(アプリケーションパスワードも定義としてはベーシック認証の部類に入るので)が外部からのAPIリクエストを目的としているので今回の用途に適します。
なので、今回は一番手軽に試すことができるベーシック認証をやってみます。(OAuthも気が向いたら書きます)
必要な Wordpress Plugin
前述の通り、Wordpress REST APIは最新バージョンではデフォルトで有効化されています。
しかしながら、もしデフォルト有効では無いバージョンを使用している場合は、下記の Plugin を追加してください。
https://wordpress.org/plugins/rest-api/
認証にはBasic 認証を用いてるため、以下のPluginを追加します。
https://github.com/WP-API/Basic-Auth
アプローチとしては同じなので、以下のApplication Passwords Plugin を入れても大丈夫です。用途に合わせて決めてください。
https://wordpress.org/plugins/application-passwords/
手順
AWS EC2 で環境構築
それでは環境構築から進めていきましょう。前述の通り、AWS EC2 で環境構築を行います。
EC2の「インスタンスの作成」に移動し、「AWS Marketplace」から「WordPress Certified by Bitnami and Automattic」を選択します。

利用規約やライセンスを確認し、次へ進み

インスタンスタイプを選択します。今回は検証用途なので無料利用枠の対象である「t2.micro」を選択しました。

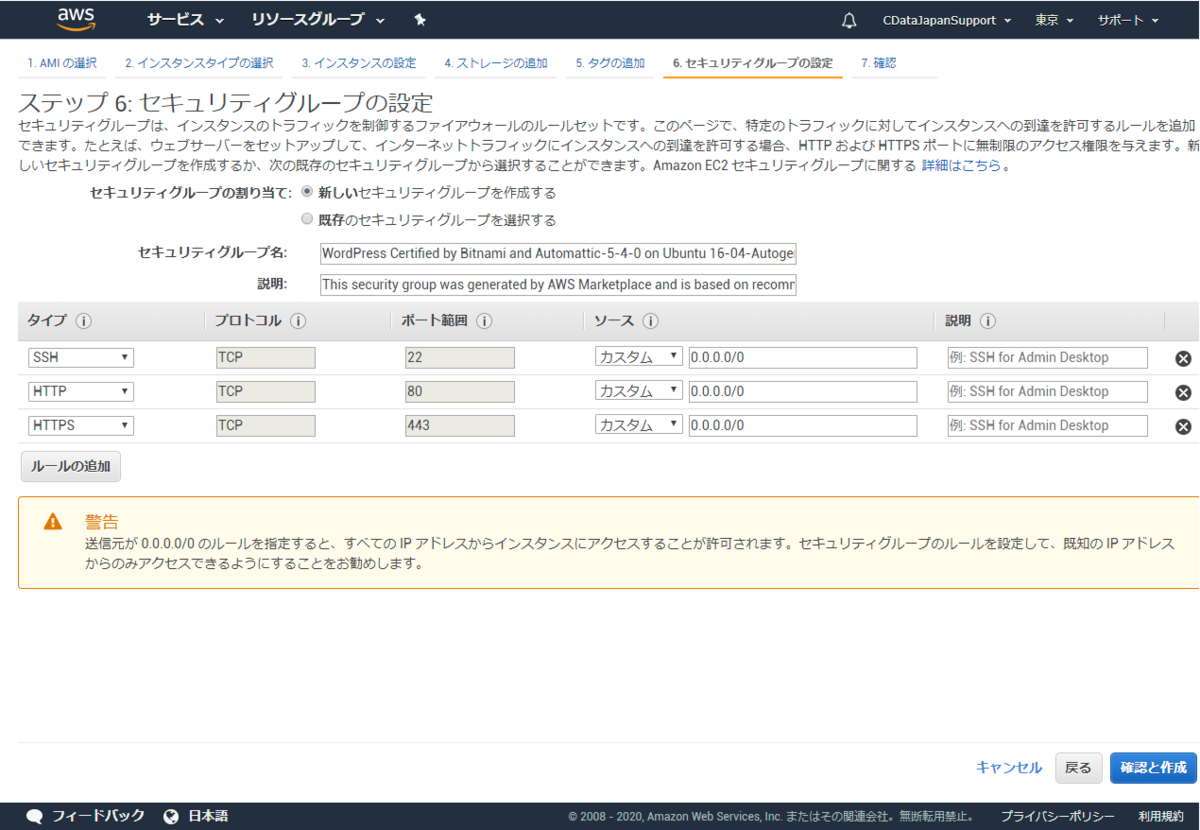
あとはデフォルトである程度大丈夫ですが、注意したいのはセキュリティグループの設定です。デフォルトではフルオープンなので、もしIPでアドレスなどの範囲を絞りたい場合は、ここで調整しておきましょう。

環境構成後、パブリックDNSのアドレスをブラウザで開けば、 Wordpress の画面にアクセスできます。

「DNSアドレス/admin」で管理画面にログインできます。

ログインユーザー情報は、構成したEC2インスタンスの「アクション」→「インスタンスの設定」→「システムログの取得」から確認できるので、これを使ってログインしましょう。

Basic Auth Plugin を追加
環境を構築したら、 ベーシック認証用のPluginを追加します。
以下のページから「Clone on download」でZIPファイルを入手してください。
https://github.com/WP-API/Basic-Auth

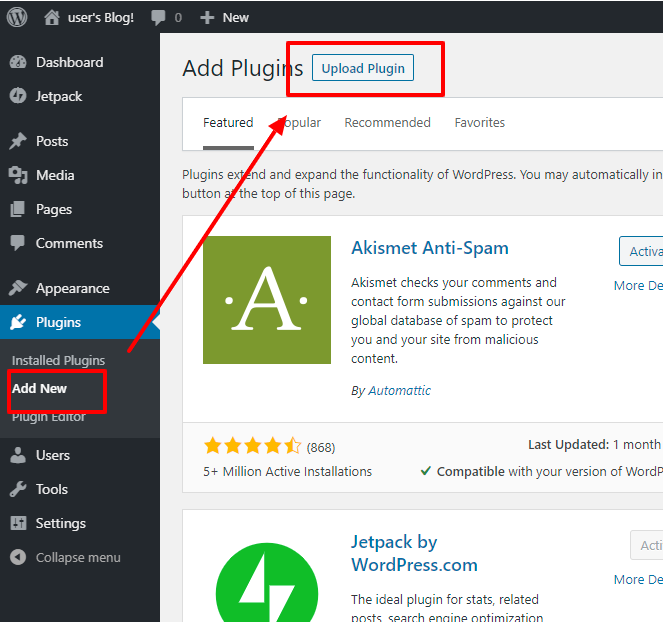
Wordpressの管理画面にログインし「Plugins」→「Add New」から「Upload Plugin」へ移動し、ZIPファイルをアップロードします。

Upload後、以下のように「JSON Basic Authentication」が追加されていればOKです。

bitnamiで構成した環境で Basic Authentication が通るように設定する
さて、これで REST API アクセスをしてみたいところですが、bitnami で構成した環境ではデフォルトでBasic Authenticationが通らないようになっています。(ここでめっちゃくちゃ躓きました)
そのため、「/opt/bitnami/apps/wordpress/conf/httpd-app.conf」にBasic認証が通るように書き換えを行います。
このスレッドを参考にしました。
sshで対象の環境にアクセスし vi で「httpd-app.conf」編集します。
$ sudo vi /opt/bitnami/apps/wordpress/conf/httpd-app.conf
追加する文字列は以下の3行です。
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
最終的な設定結果は以下の通りとなります。
RewriteEngine On
RewriteRule /<none> / [L,R]
<IfDefine USE_PHP_FPM>
<Proxy "unix:/opt/bitnami/php/var/run/wordpress.sock|fcgi://wordpress-fpm" timeout=300>
</Proxy>
</IfDefine>
<Directory "/opt/bitnami/apps/wordpress/htdocs">
Options +MultiViews +FollowSymLinks
AllowOverride None
<IfVersion < 2.3 >
Order allow,deny
Allow from all
</IfVersion>
<IfVersion >= 2.3>
Require all granted
</IfVersion>
<IfDefine USE_PHP_FPM>
<FilesMatch \.php$>
SetHandler "proxy:fcgi://wordpress-fpm"
</FilesMatch>
</IfDefine>
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
RewriteEngine On
#RewriteBase /wordpress/
RewriteRule ^index\.php$ - [S=1]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php [L]
Include "/opt/bitnami/apps/wordpress/conf/banner.conf"
</Directory>
Include "/opt/bitnami/apps/wordpress/conf/htaccess.conf"
あとは Apache を再起動すればOKです。
sudo /opt/bitnami/ctlscript.sh restart apache
Postman でリクエストしてみる
それでは、Postman を使って API にアクセスしてみたいと思います。
Wordpress API のURLは以下のような構文でリクエストします。
http://{WordpressIPaddress}/wp-json/wp/{version}/{resource}?{option}
例えば投稿(Posts)を取得したい場合は以下のようなURLになります。
http://{ipaddress}/wp-json/wp/v2/posts
これで「GET」リクエストをすると投稿データが取得できます。

なお、このリクエスト方式の投稿データの取得であれば認証は必要ありません。パブリックに公開されている投稿データのみを取得するためです。
では、以下のような下書き状態のDraftページを取得する場合はどうなるかと言うと

以下のようにQuery Params で status=draftを指定します。
http://{ipaddress}/wp-json/wp/v2/posts?status=draft
ただし、このままリクエストしても、認証を必要とするリソースにアクセスするため、400 Bad Requestになってしまいます。

そこで、Authorizationタブから「Basic Auth」Typeを選択し、ログイン時に利用しているUsernameとPasswordを指定してリクエストします。

すると、以下のようにレスポンスが取得できます。

ちなみに各プログラミング言語から試してみたい場合は「Code」タブに移動して、

それぞれの言語のサンプルコードスニペットを試してみてください。

おわりに
認証部分の躓きさえ気をつければ、意外と簡単にアクセスできます。ぜひ試してみてください。
次回は CData Wordpress Driverによるアクセス方法を紹介したいと思います。