
こんにちは!CData でエンジニアをしています宮本です!
今回はインフォテック社のワークフロー製品であるCreate!Webフローに、kintone のデータを活用できるようCData kintone JDBC Driver を使って検証してみました。
- Create!Webフローとは
- CData JDBC Driver とは?
- kintone のデータをCreate!Webフローで利用する構成
- 必要なもの
- Create!WebフローとCData JDBC Driver の構築手順
- おわりに
Create!Webフローとは
ブラウザで「紙と同じイメージの申請書が再現」できるインフォテック社が展開している ワークフローシステムです。 GUI が直感的で操作性が良いため、どのユーザーにとっても使いやすいようになっております。
https://www.createwebflow.jp/

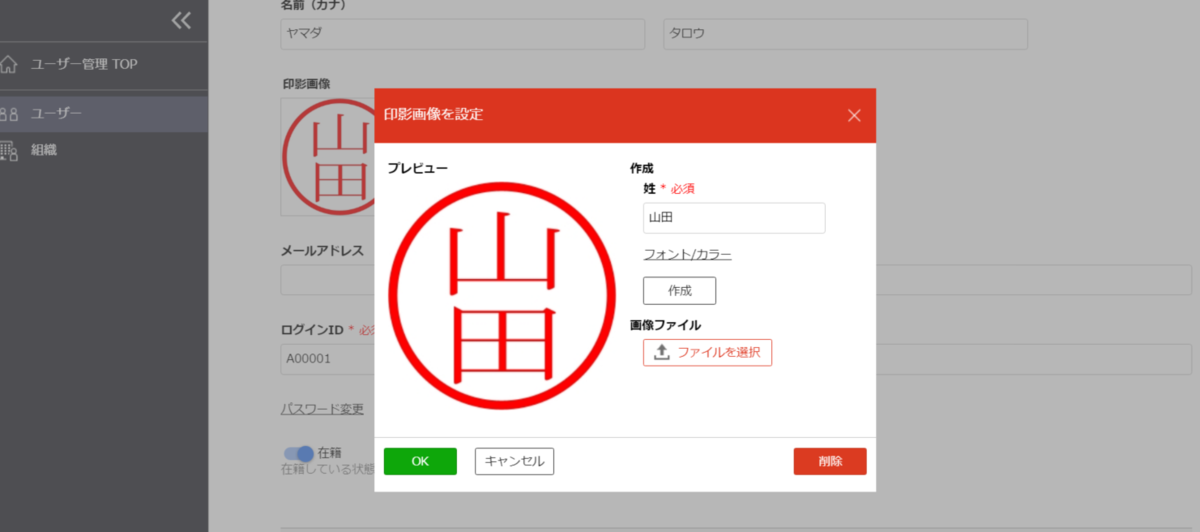
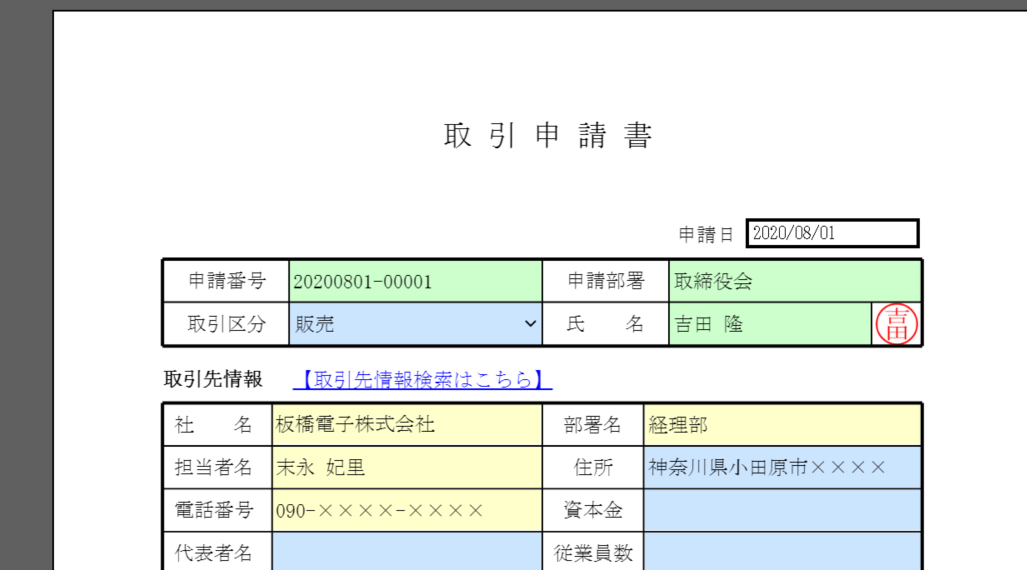
また、最近はハンコ不要の流れがありますが、あえてハンコの枠を取り除かずに、以下のように苗字を入力するだけで簡単に印影画像を作成して使用することもできたりまします。

CData JDBC Driver とは?
さまざまなクラウドサービスやファイル、規格に標準 JDBC でアクセスすることができる 製品になります。 現在では 200 近くのサービス向けの JDBC Driver を提供しています。
https://www.cdata.com/jp/jdbc/

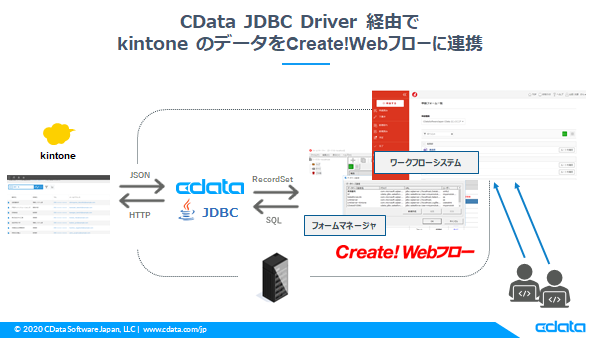
kintone のデータをCreate!Webフローで利用する構成
Create!Webフローを起動しているマシンに CData kintone JDBC Driver をインストール&所定の場所に配置することで、Create!Webフローで使用する申請書を作成するフォームマネージャから、 kintone にアクセスすることができるようになります。フォームマネージャで作成した申請フォーマットは、ワークフローシステムにアップロードすることでユーザーが使用することができるようになります。

本記事では、kintone に保存されているデータをCreate!Webフローのサブフォームとして一覧表示させ、選択したデータを呼び元にフォームに設定する内容をやっていきます。

必要なもの
Create!Webフロー (こちらのリンクよりトライアルを申し込めます)
https://www.createwebflow.jp/service/experience.htmlCData kintone JDBC Driver(30日間無料で使用できます)
https://www.cdata.com/jp/drivers/kintone/jdbc/
Create!WebフローとCData JDBC Driver の構築手順
今回使用しているOS はWindows Server です。
ではさっそく、Create!Webフロー、CData kintone JDBC Driver をインストールしていきます。
CData kintone JDBC Driver のインストール
以下のリンクから評価版をダウンロードし、インストーラーを実行します。インストールは「次へ」で進めて構いません。
https://www.cdata.com/jp/drivers/kintone/jdbc/

Create!Webフローのインストール
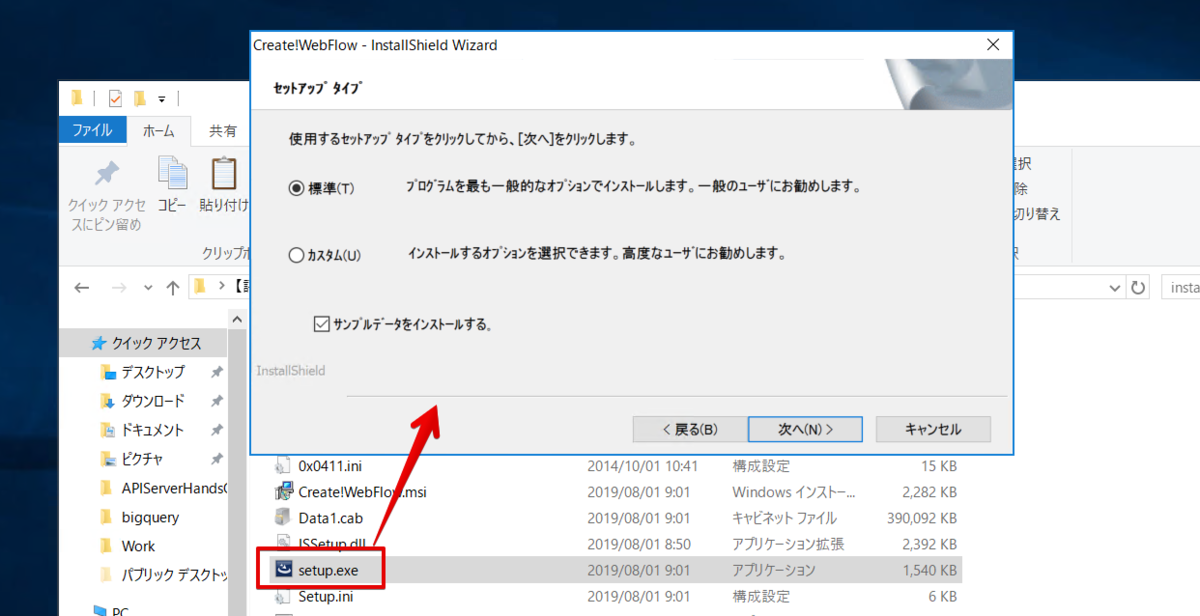
インストール自体はsetup.exe を実行して進めていきます。インストール手順書も同梱されているので、細かな設定をしたい場合は参照してください。

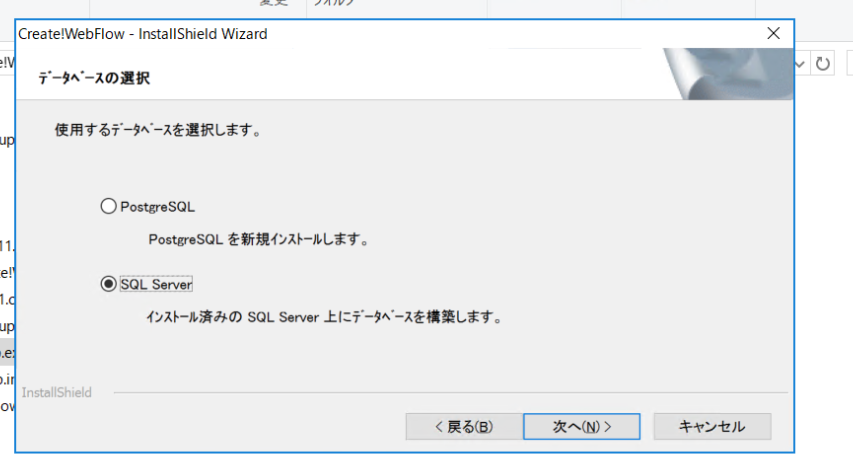
インストールの途中でデータベースの選択画面が表示されます。ここではCreate!Webフローのデータを保管するDB を選択します。
今回はSQLServer を選択しました。

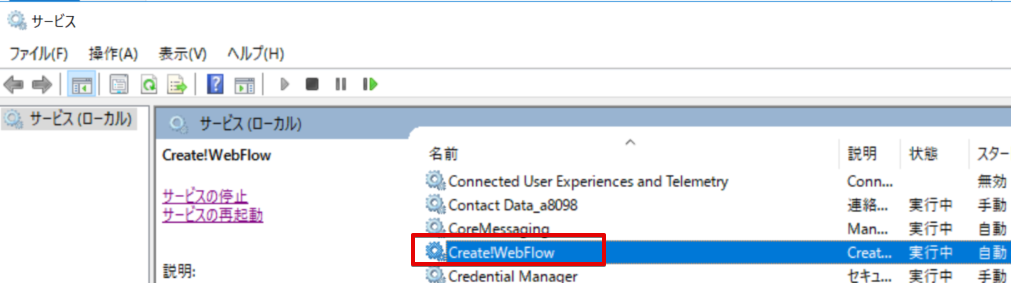
インストールが完了すると、サービスにCreate!Webフローが登録されます。

Create!WebフローにCData JDBC Driver を組み込む
Create!WebフローはTomcat をサーブレットコンテナとして使用していますので、そのTomcat の中にCData JDBC Driver を格納します。
コピーするのはドライバー本体とライセンスファイルになります。
コピー元
- C:\Program Files\CData\CData JDBC Driver for kintone 2019J\lib\cdata.jdbc.kintone.jar
- C:\Program Files\CData\CData JDBC Driver for kintone 2019J\lib\cdata.jdbc.kintone.lic
コピー先
- C:\CREATE_HOME\Tomcat\lib
コピーが完了しましたら、サービスにてCreate!WebFlowを再起動してください。
kintone へのコネクション定義を作成
WinodwsメニューからCreate!Webフローのフォームマネージャーをクリックします。

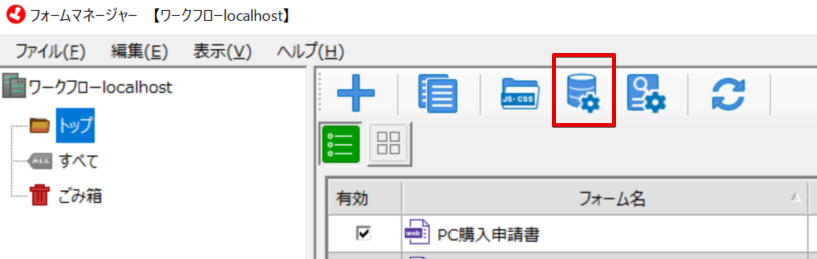
ログイン後、画面上部にあるデータベースアイコンをクリックします。

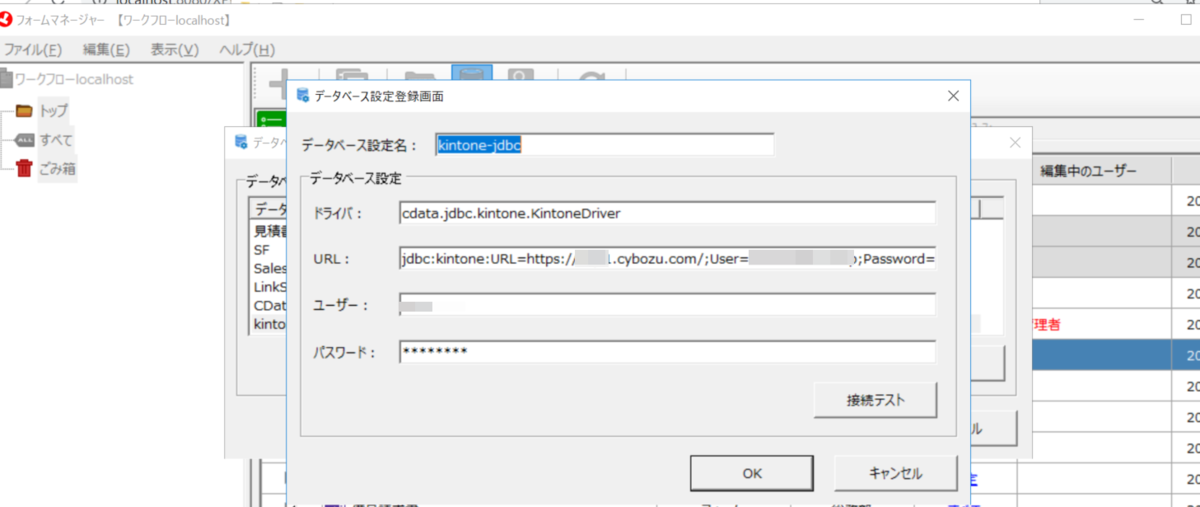
新規ボタンをクリックし、kintone へのコネクション情報を登録します。
- ドライバ:cdata.jdbc.kintone.KintoneDriver
- URL:jdbc:kintone:URL=https://xxxxx.cybozu.com/;User=xxxxx;Password=xxxxx;
(Basic認証の場合) - ユーザー/パスワード:任意の内容でOKです。(URL内にkintone のユーザー、パスワードは設定済みのため)

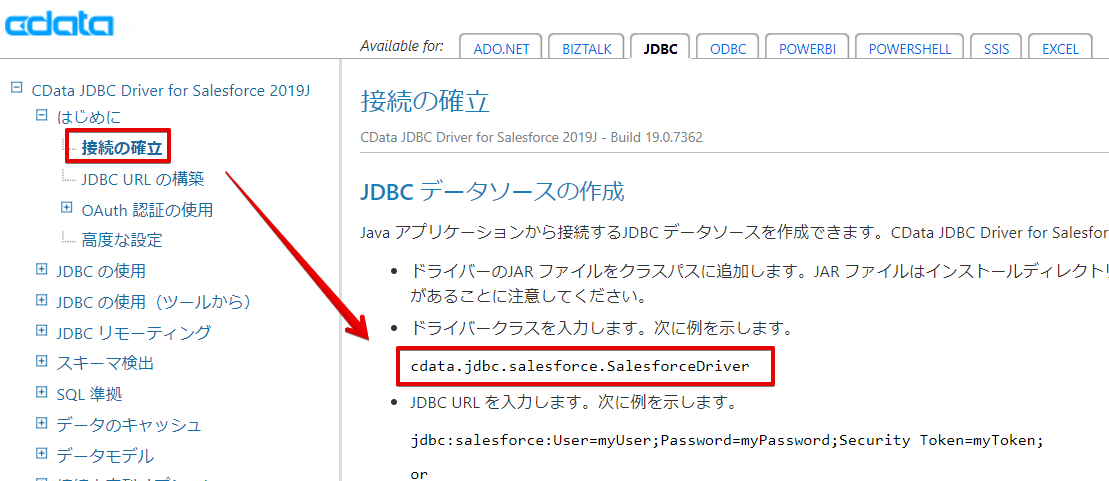
ドライバの入力値について、他のデータソースを使用してドライバークラス名が不明な場合は、ヘルプドキュメントのここをご参照ください。
以下は、Salesforce の場合

サブフォームの作成
今回は申請フォームにリンクを埋め込み、そのリンク先から顧客情報の一覧が表示されるサブフォームを作成します。
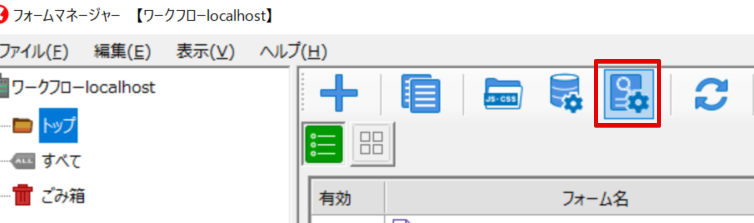
赤枠のアイコンをクリックします。

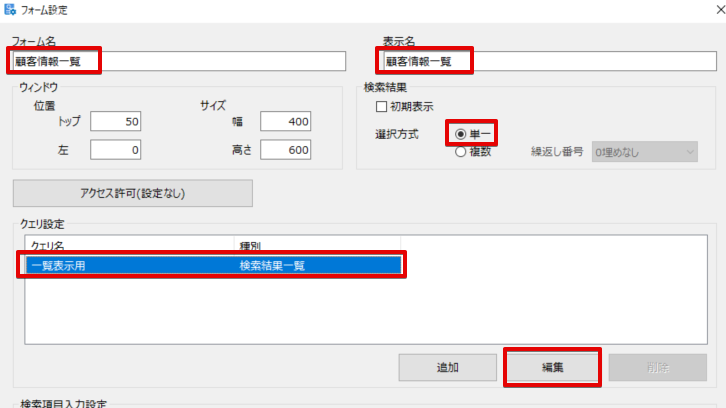
サブフォームでは1件だけ選択して、呼び元のフォームに選択レコードを返すようにしたいので、検索結果は単一を選択します。
一覧表示用の編集ボタンをクリックします。

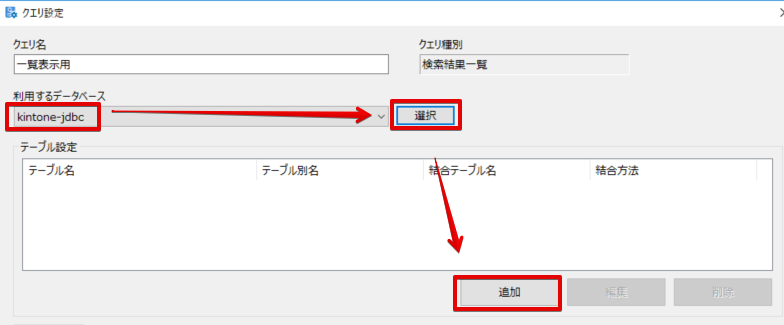
利用データベースに先ほど作成したkintone へのコネクション定義の名前を選択し、選択ボタンをクリックしたら追加ボタンをクリックします。

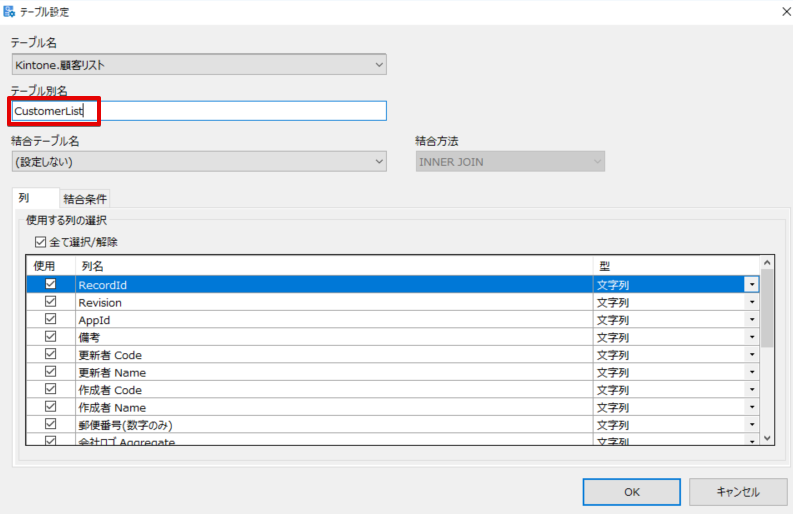
サブフォームで使用したいテーブルとそのカラムを選択します。ここで注意点として赤枠のテーブル別名に英字のみで別名を付与する必要があります。
今回のような日本語を使用したテーブル名をそのまま使用することは出来ないようです。

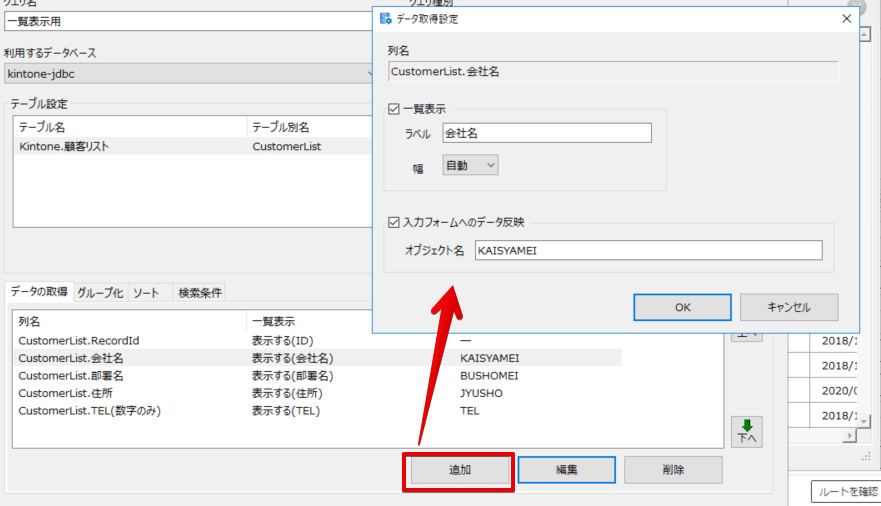
次に、サブフォーム上に表示させる項目と、呼び元のフォームに返す際のオブジェクト名を指定します。

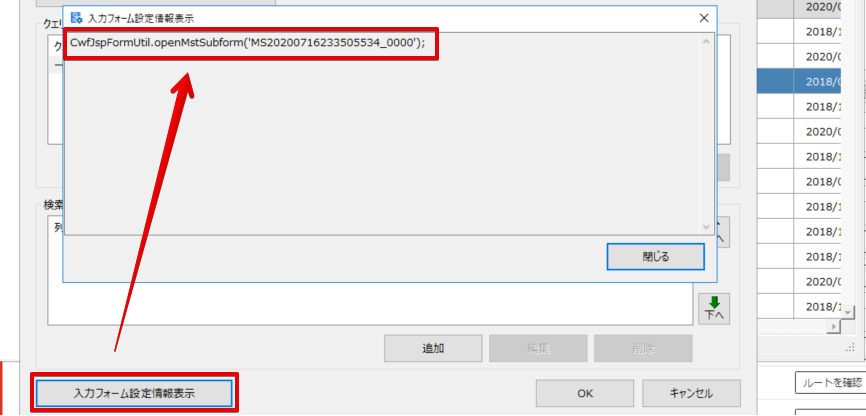
最後に入力フォーム設定情報表示ボタンを押し、今作成したサブフォームを呼び出すためのコードを確認します。後程、呼び元のフォームに埋め込みを行うのでコピーしておきます。

フォームからサブフォームを呼び出すリンクを作成
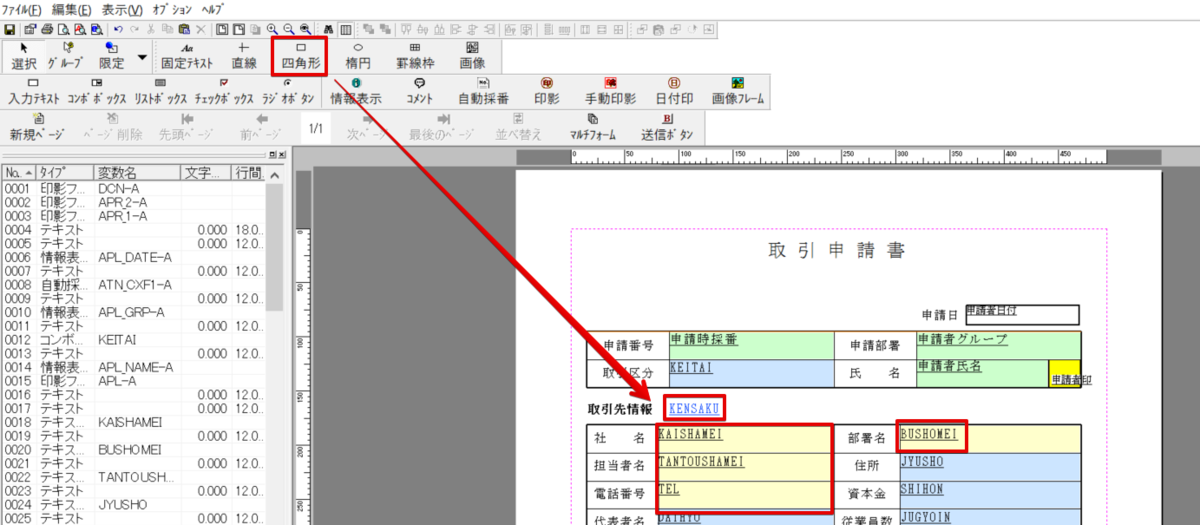
サブフォームの呼び元になる親のフォームにテキストボックスなどを設定します。

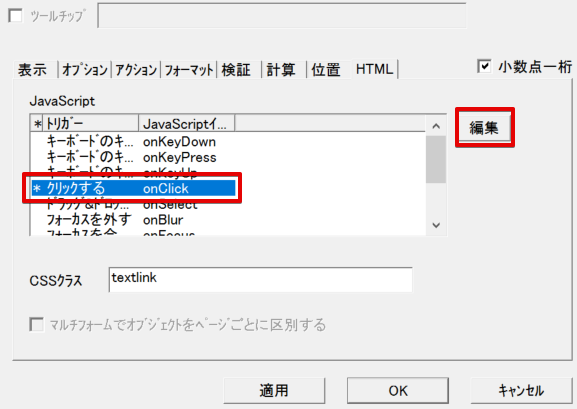
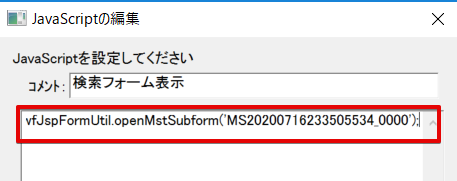
テキストボックスを配置したらプロパティ画面を開きます。HTML タブをクリックするとJavaScriptのトリガー設定を選択できます。今回はクリック後のアクションにしますので、「クリックする」を選択し、編集ボタンを押します。

赤枠部分にサブフォーム呼び出し時の処理を設定できますので、サブフォーム作成時に確認した呼び出し時のコードを貼り付けします。

設定が完了しましたら、あとはフォームを保存してFormエディターを閉じます。
作成したフォームをCreate!Webフローのワークフローシステム側にアップロードします。アップロードボタンクリック後、コメントをつけてあげてOKボタンでアップロードします。

これで、実際のワークフローが更新されました。
ワークフローシステムから申請
それでは、Create!Webフローにアクセスし、管理者アカウントでログインします。(サービスにCreate!Webフローが登録されているので、自動起動しています)

左上の申請するをクリックします。

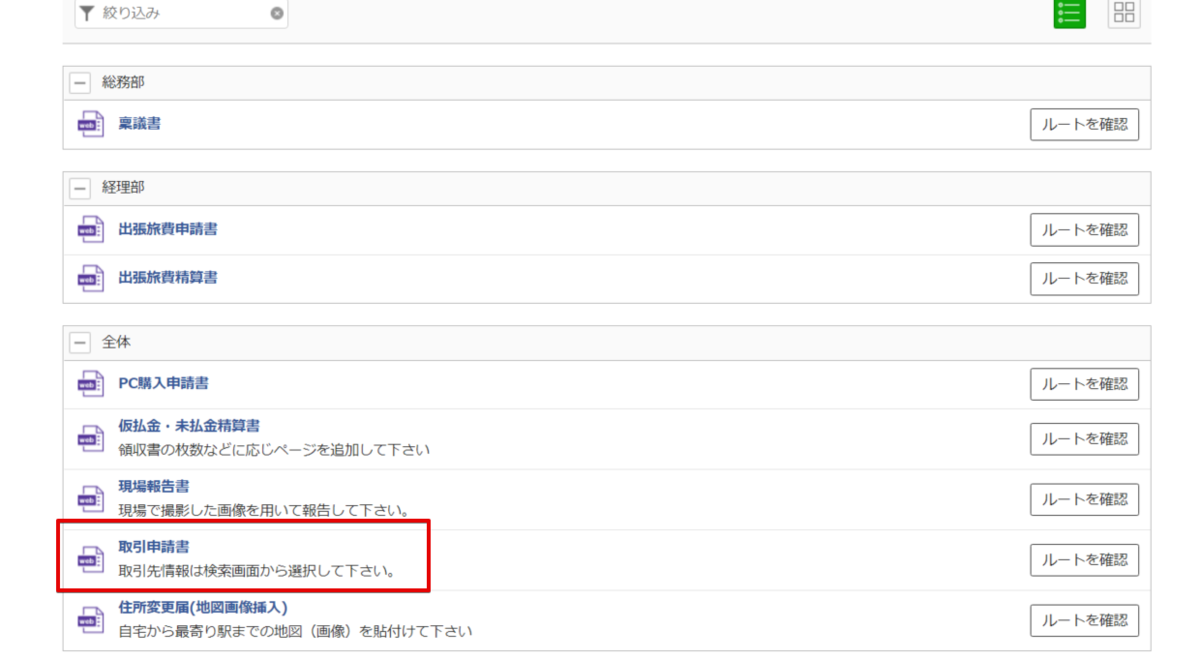
先ほどフォームマネージャで更新したフォームをクリックします。

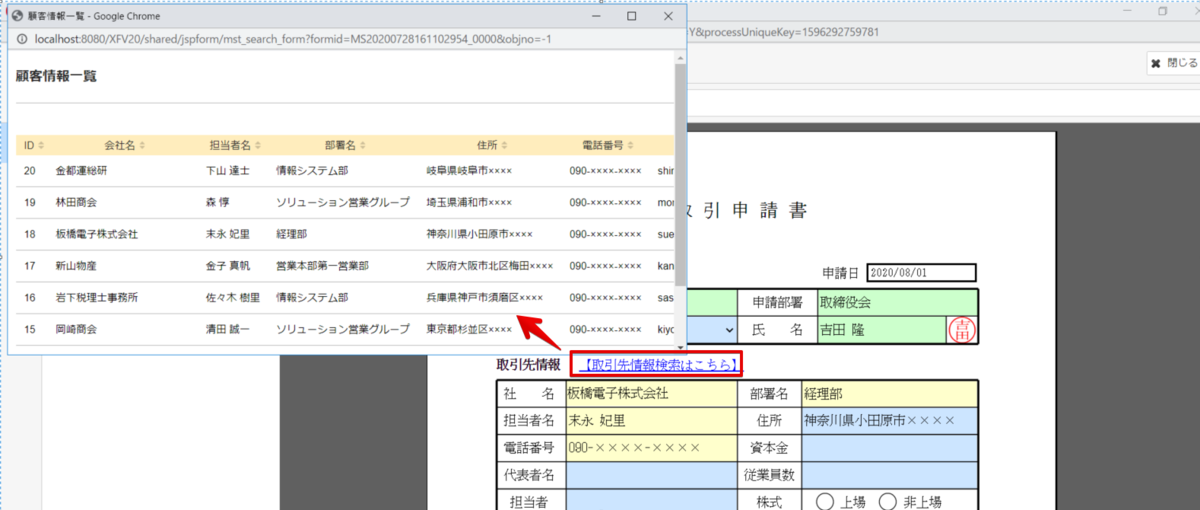
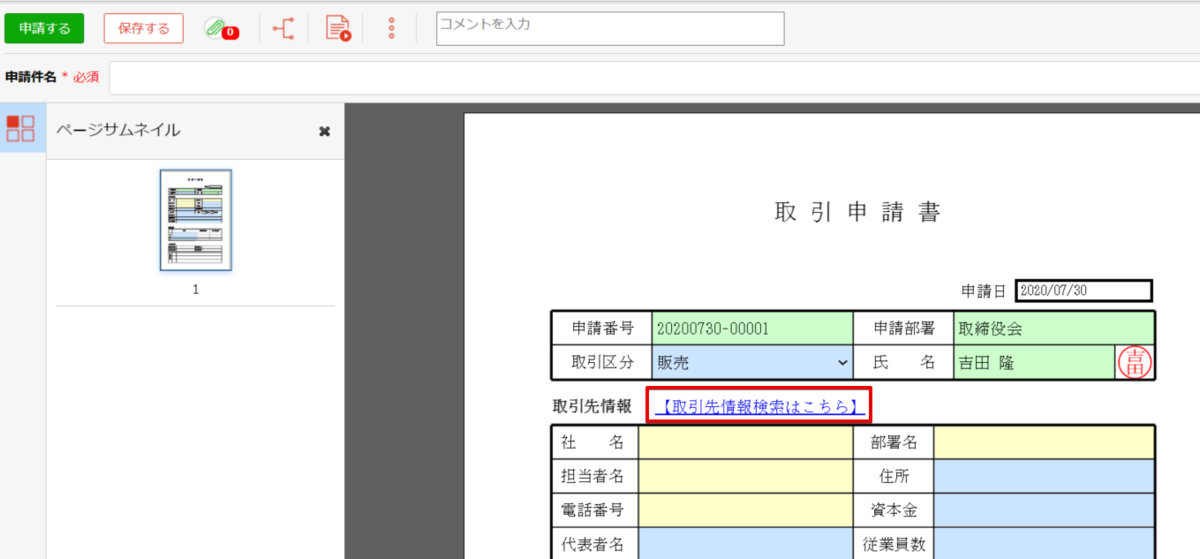
画面に表示されましたら、サブフォームを呼び出すリンクをクリックします。

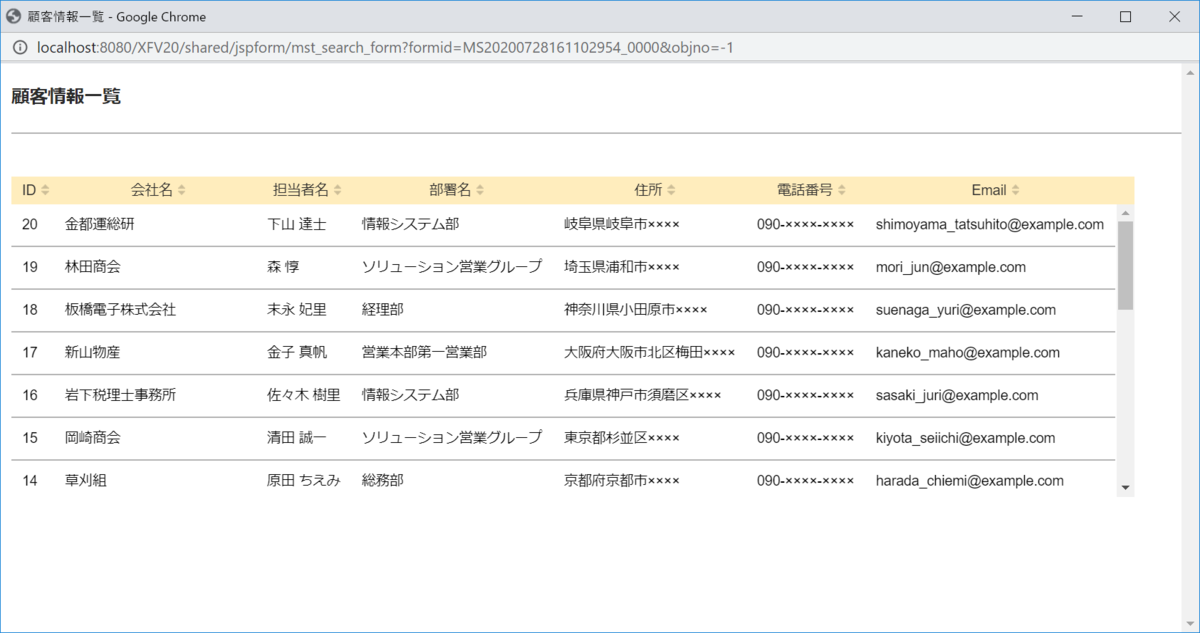
サブフォームにてkintone に保存されているデータが表示されるようになりました。

あとは対象データを選択すると、呼び元のフォームに自動で値がセットされるようになります。

おわりに
いかがでしたでしょうか。CData kintone JDBC Driver を使うことで、kintone のデータをCreate!Webフローで容易に利用することができます。
CData では kintone 以外にもさまざまなクラウドサービス(Sansanやスマレジなども)への Driver を提供していますので、是非 JDBC Driver のラインナップを参照いただき、ご興味があるものがあればお試しいただければ幸いです。
(評価版は30日間無料でお使いいただけます)
インフォテック社のCreate!Form(帳票ツール)とCData 製品を使用した記事も書いていますので、よろしければこちらもご参照ください。