こんにちは。CData Software Japan リードエンジニアの杉本です。
今回は普段とは趣向を変えて、モバイルアプリ開発プラットフォームである「Unifinity」と組み合わせた CData API Server の活用方法をお送りします。
Unifinity とは?
「Unifinity」はノンプログラミングでのモバイルアプリ開発を実現するプラットフォームサービスです。
iOS / Android / Windows のマルチOSで活用可能です。

Unifinity Studio という専用のツールで、UIをベースにアプリ画面をデザインしたり、DB・APIなどと連動した処理・ロジックを作成することができます。

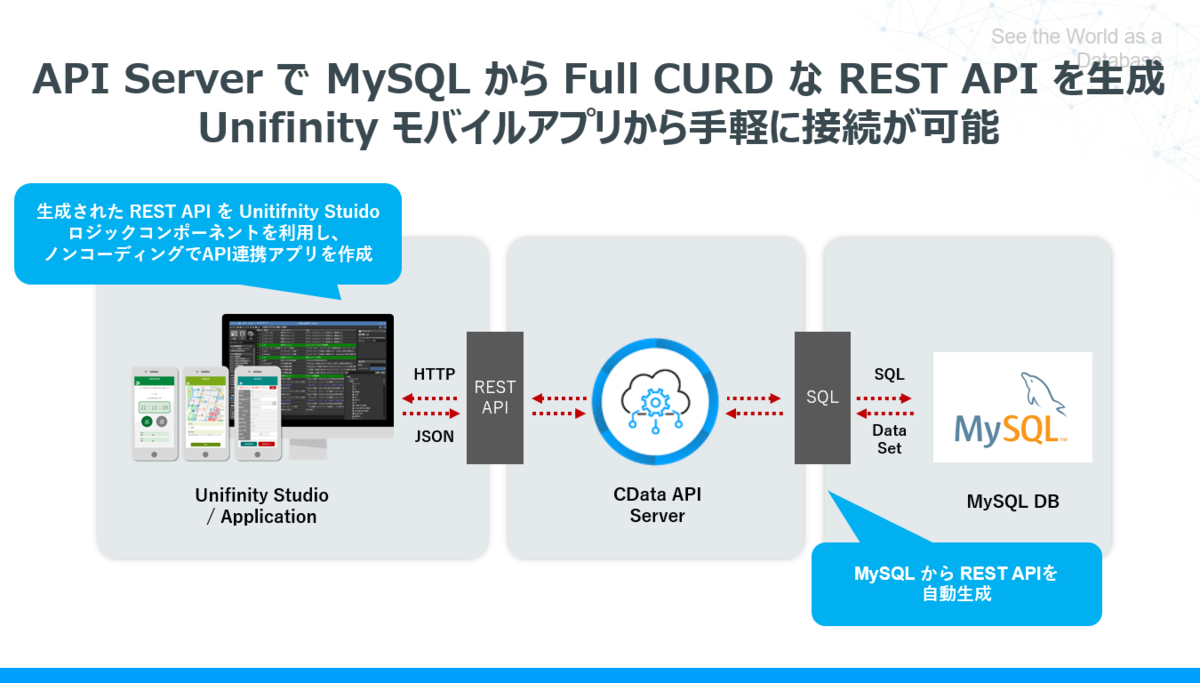
アーキテクチャとシナリオ
今回は問い合わせ管理用というシナリオでアプリを開発します。
通常、モバイルのバックエンドを構成する場合、REST APIを開発しモバイルクライアントサイドと連携させるのが一般的ですが、RDBの基本的なCRUD操作を実装するだけでも、それなりの開発コストが発生すると思います。
そこで今回はRDBからFul CURDなREST APIを生成可能な CData API Server を用いて、MySQLとの連携APIをバックエンドとして構成します。
クライアントサイドはこのAPIを通じて、データを取得して一覧を表示、また問い合わせを作成することができるようにします。

最終的には以下のようなAPIとアプリを作成します。(GIF動画)
API Server の構築
それではまず API Server を構成します。API Server は30日間トライアル版が提供されているので、以下のURLからダウンロードして、試すことが可能です。
https://www.cdata.com/jp/apiserver/
API Server の構築方法については、以下のBlogを参考にしてみてください。
また、Amazon AMI を用いた構成も可能です。
接続先DBのテーブルを構成
API Server を構築したら、次には問い合わせ管理ようのテーブルをMySQLで構成します。
「Inquiries」というテーブルで以下のような項目で進めます。
- ユニークキー:No
- 名前:Name
- メールアドレス:MailAddress
- 件名:Subject
- 問い合わせ内容:Body
- 問い合わせ日付:CreateDate
SQLは以下の通りになります。NoとCreateDateは自動生成される項目として構成しました。
CREATE TABLE `inquiries` ( `No` INT NOT NULL AUTO_INCREMENT, `Name` VARCHAR(45) NULL, `MailAddress` VARCHAR(45) NULL, `Subject` VARCHAR(45) NULL, `Body` LONGTEXT NULL, `CreateDate` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (`No`), UNIQUE INDEX `Id_UNIQUE` (`No` ASC));
あとは、API Server から作成したDBに接続し、テーブルをAPIとして公開します。
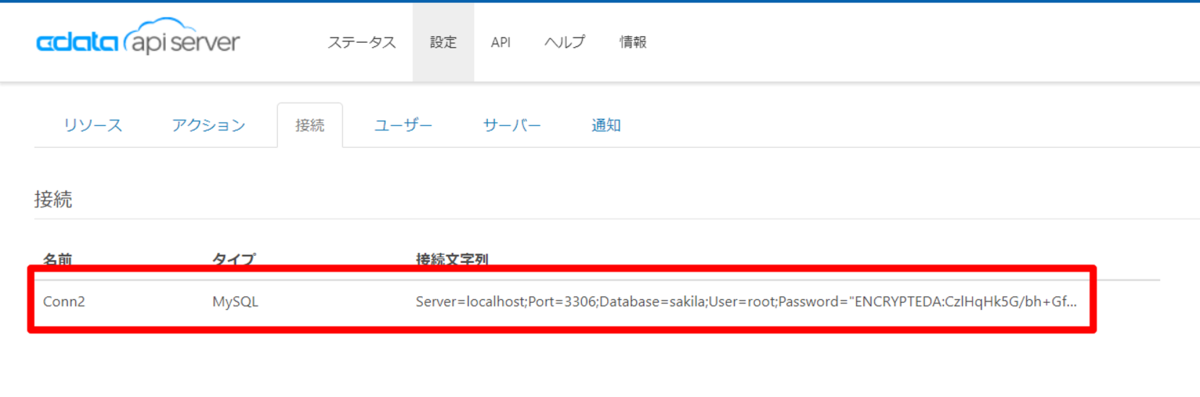
接続先として、MySQLを構成しておき

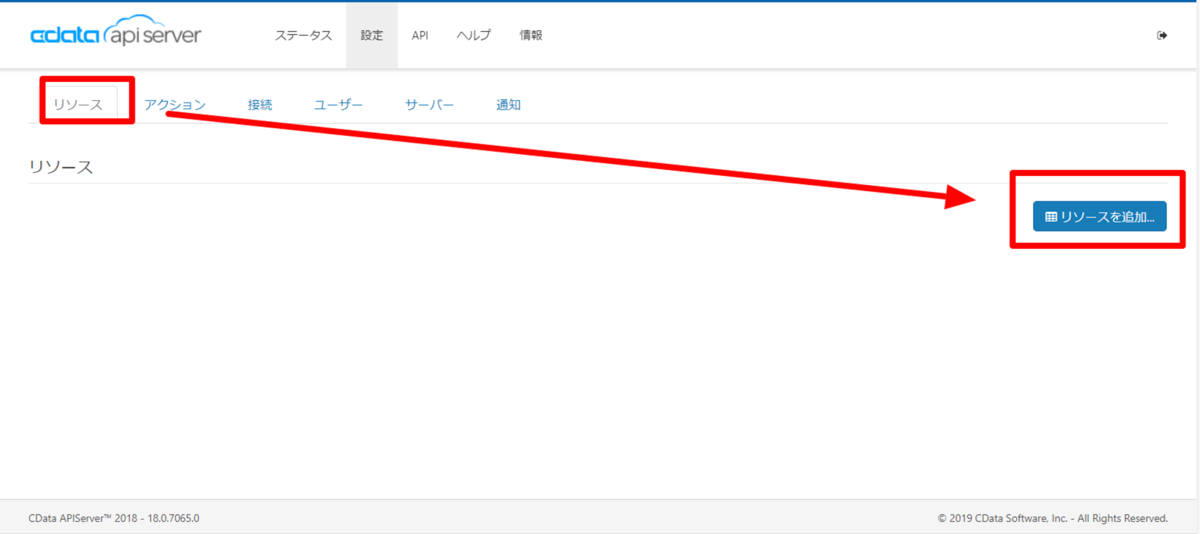
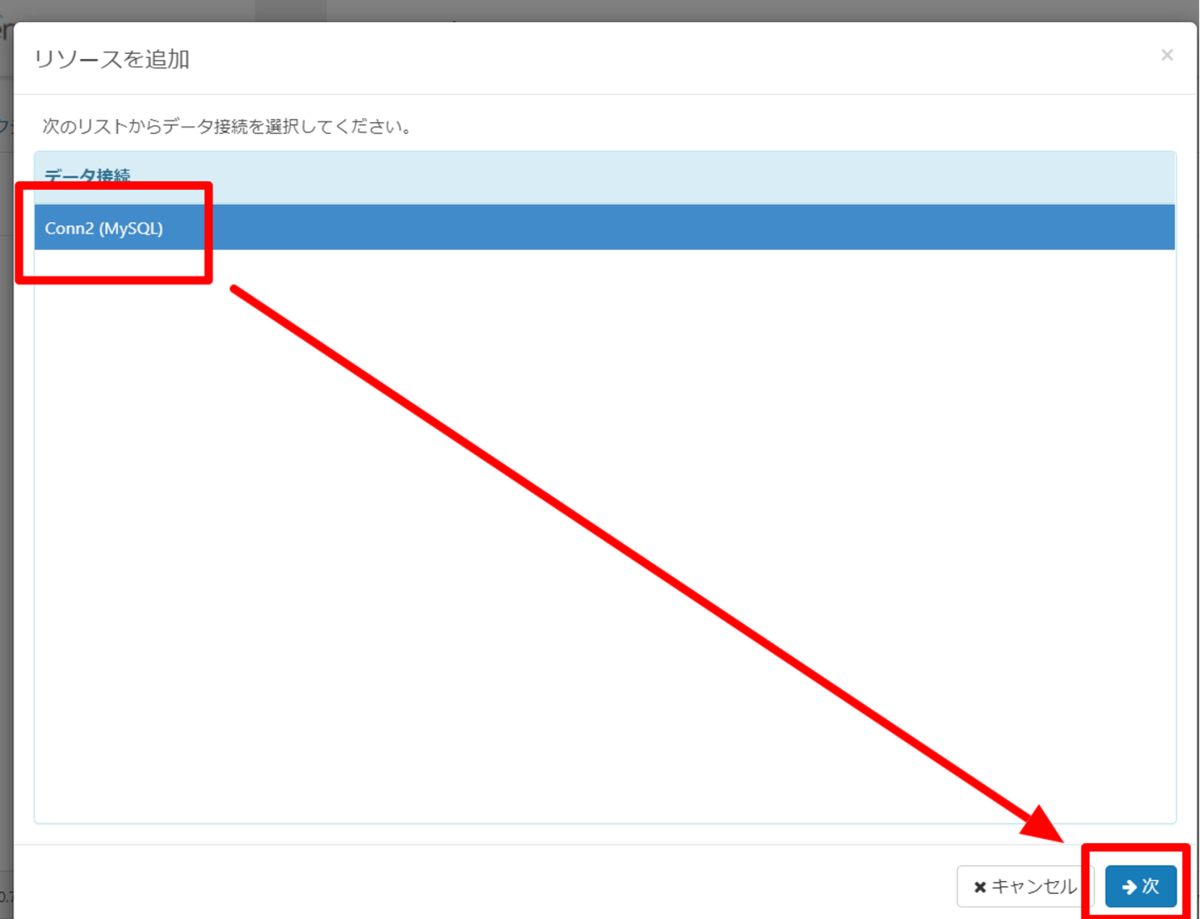
リソースタブから「リソースの追加」をクリック

接続先のMySQLを選択して、次へ進み

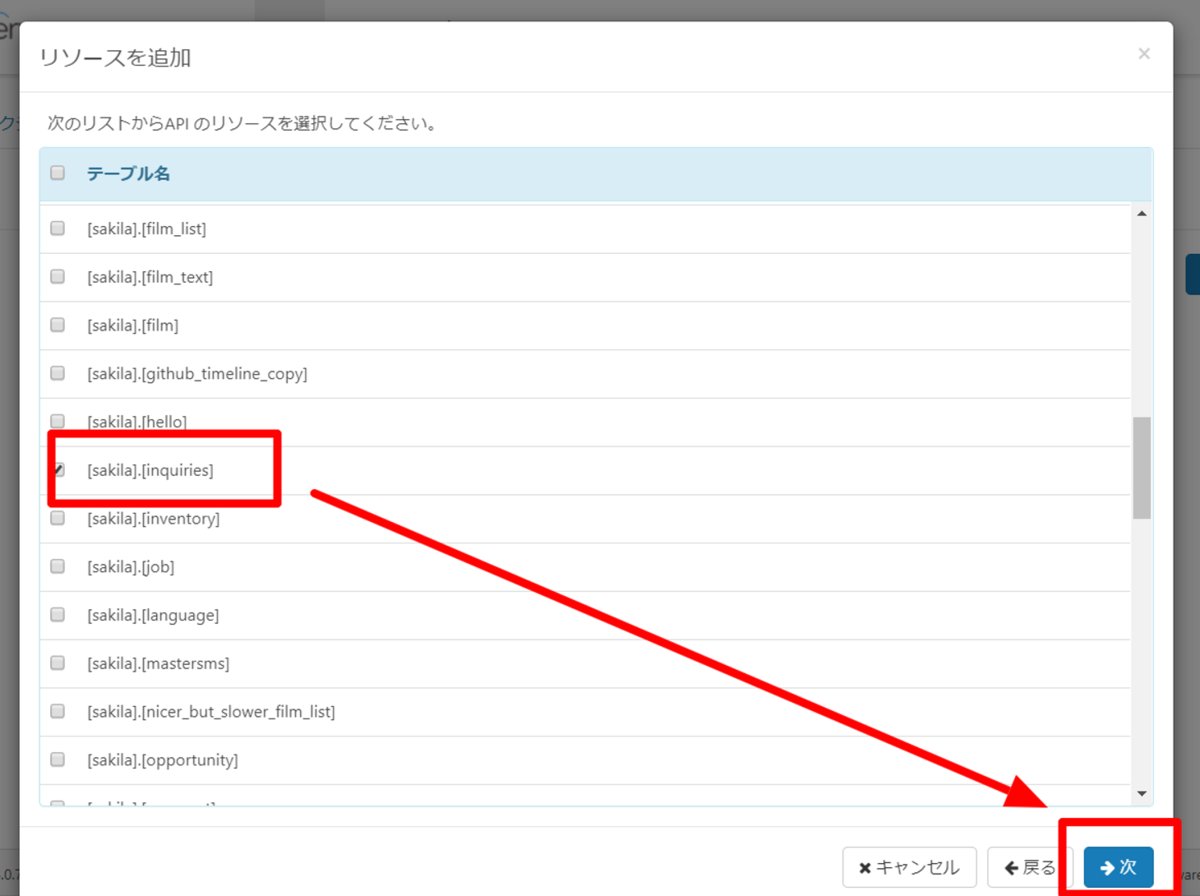
予め作成しておいた、「inquiries」テーブルを選択します。

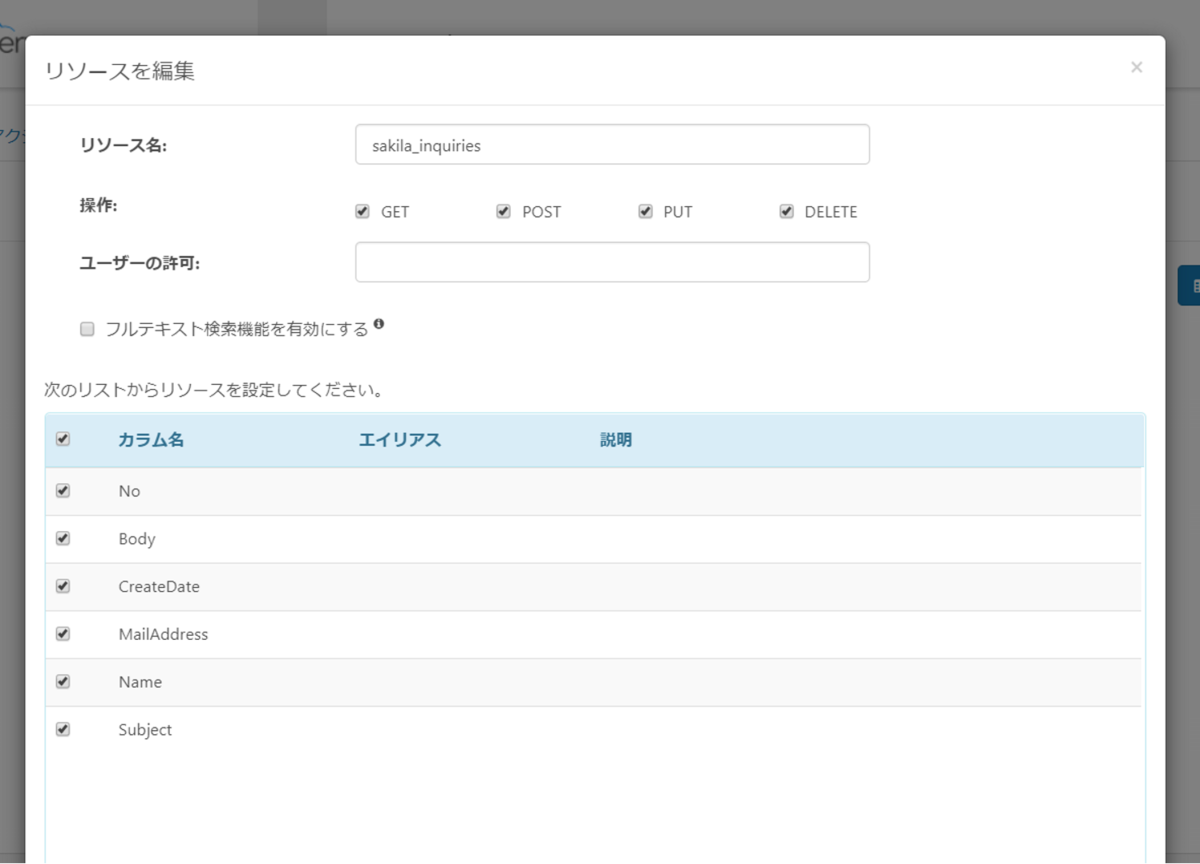
項目はデフォルトのままで大丈夫です。必要に応じて許可する操作(CRUD)も選択できます。

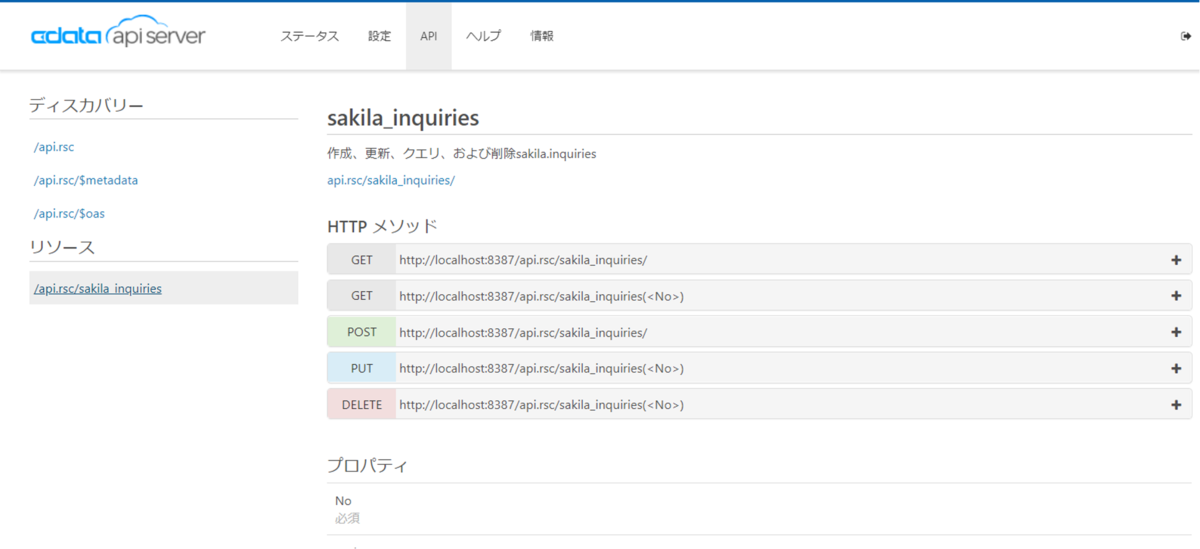
これで保存すれば、以下のようにAPIが自動的に生成されます。

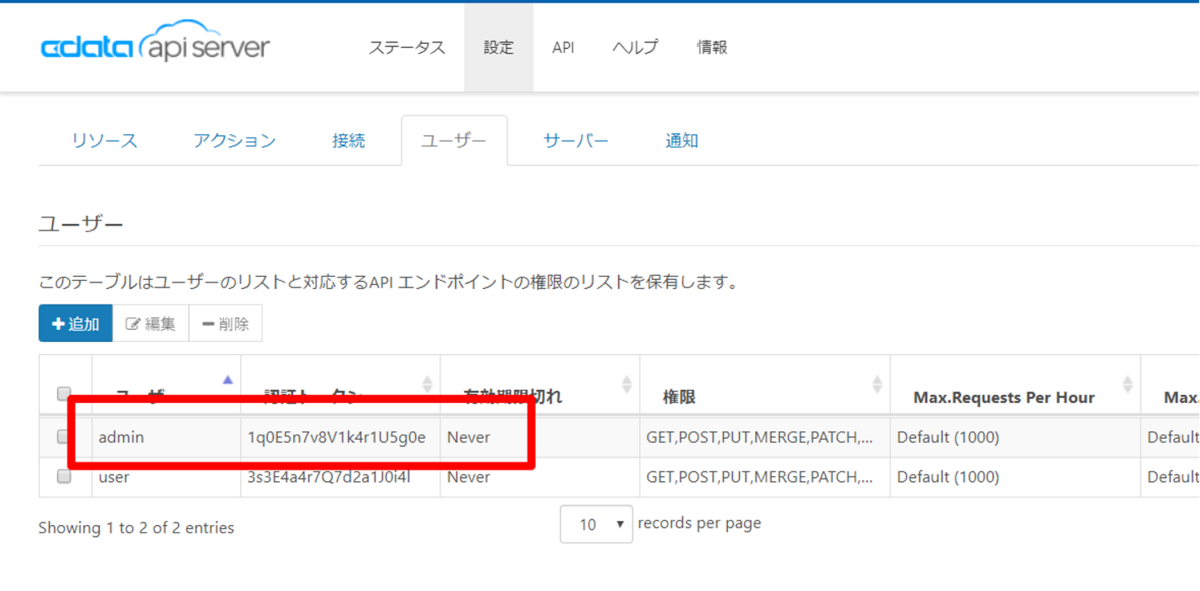
併せてアクセス用のユーザーも作成しておきましょう。ここで発行される認証トークンを後で使用します。

Unifinity プロジェクトの作成
それでは、次にアプリケーション側を作成していきます。
まず、Unifinity Studioを立ち上げて

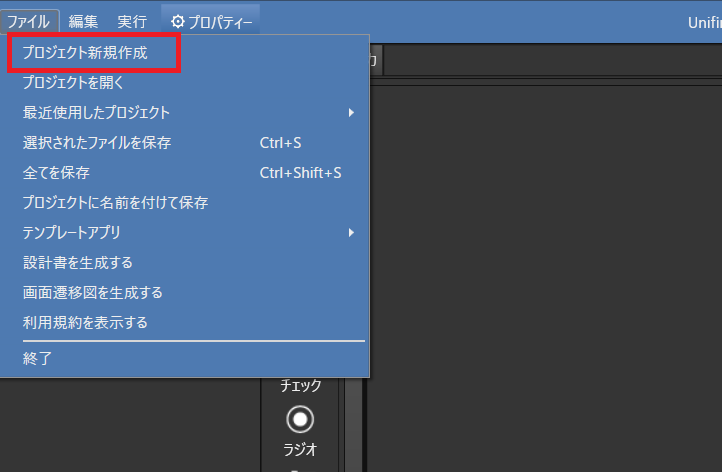
新しくプロジェクトを作成します。今回は「inquiriesProject」としました。

DBの作成
次に画面を作る前に、データを格納するためのDBを作ってしまいます。
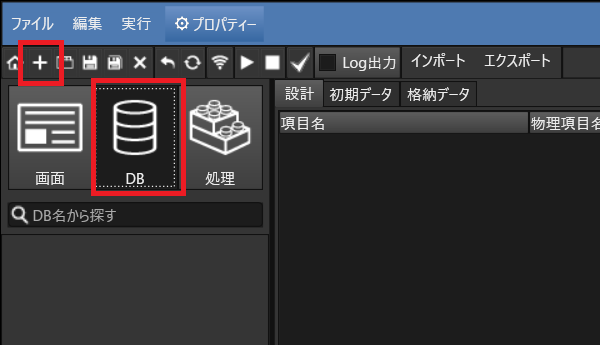
DBタブを選んで、「+」ボタンでDBを追加します。名前は「inquiries」です。

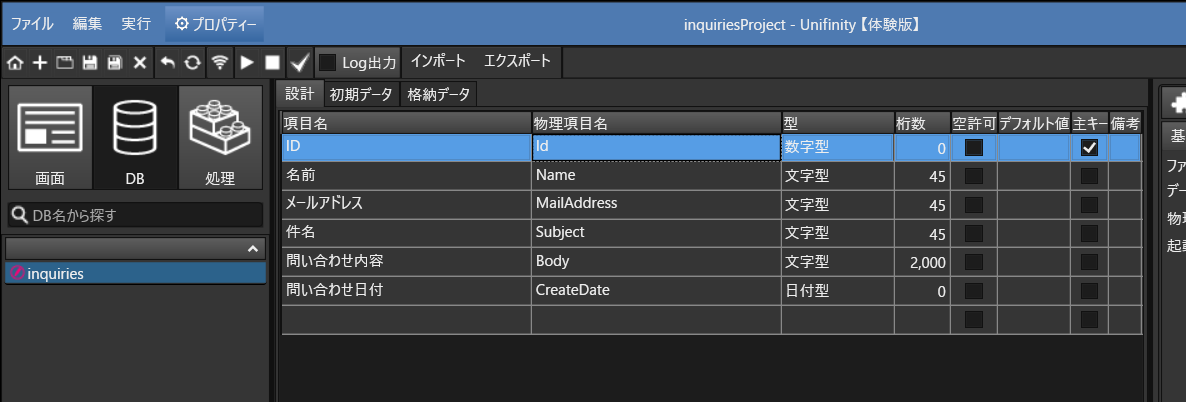
以下のように、ほぼMySQLと同じ構成でDBを作成しました。物理項目名をAPIの項目名と同じにしておくと、後々処理が楽になります。

画面の作成
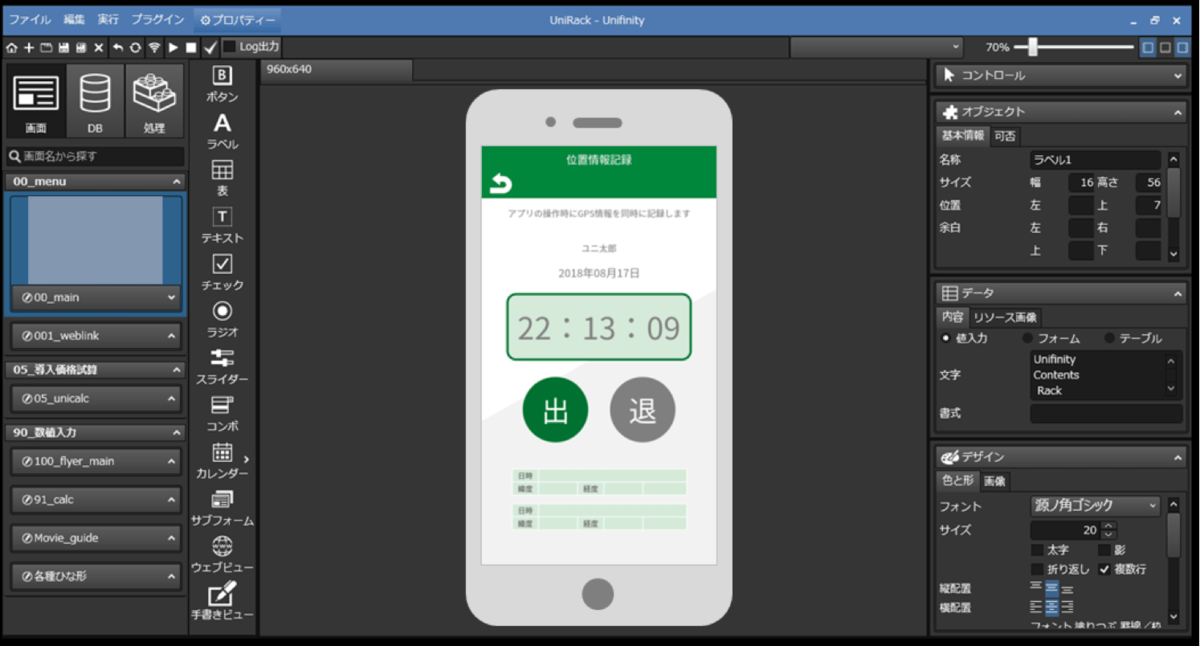
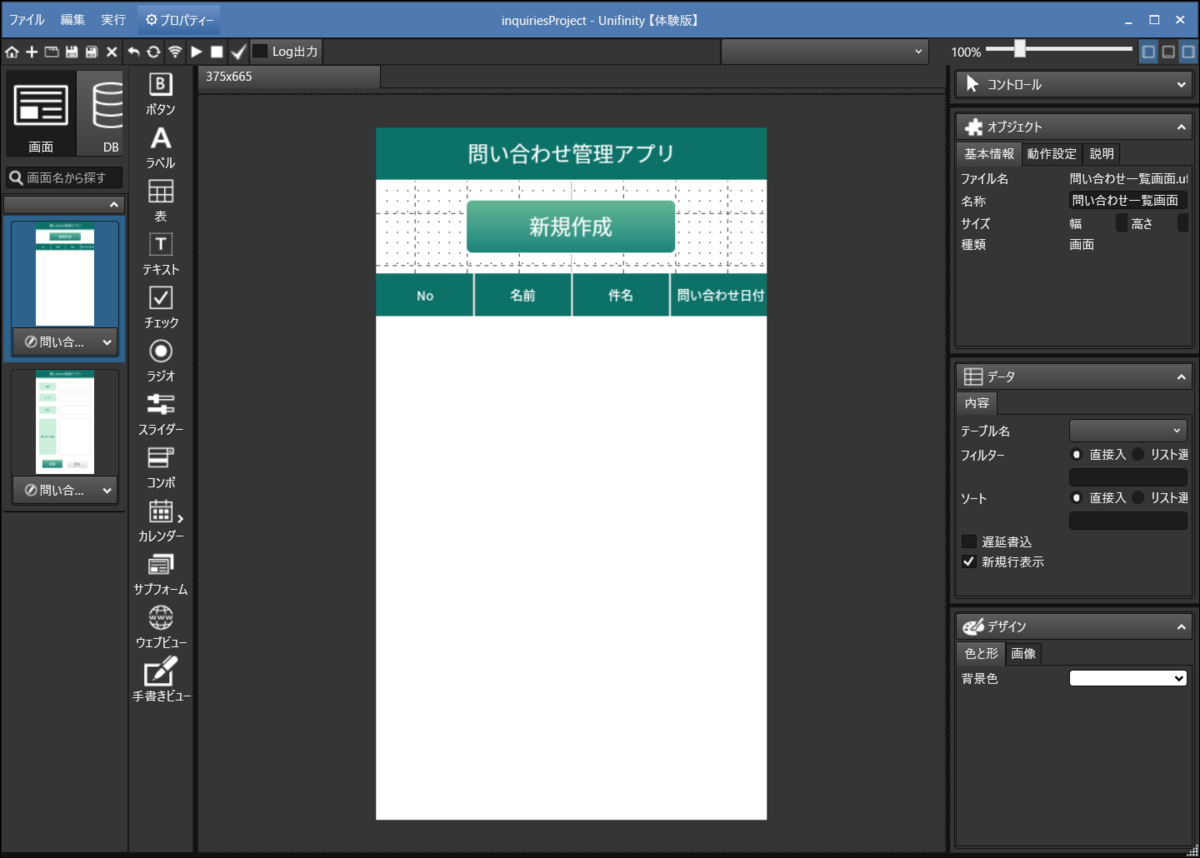
画面は一覧表示画面と入力画面と2種類を作成します。今回は以下のようなデザインで構成しました。
画面の詳しい作り方はUnifinity のリファレンスサイトを参考にしてみてください。
この記事ではポイントだけ解説しておきます。
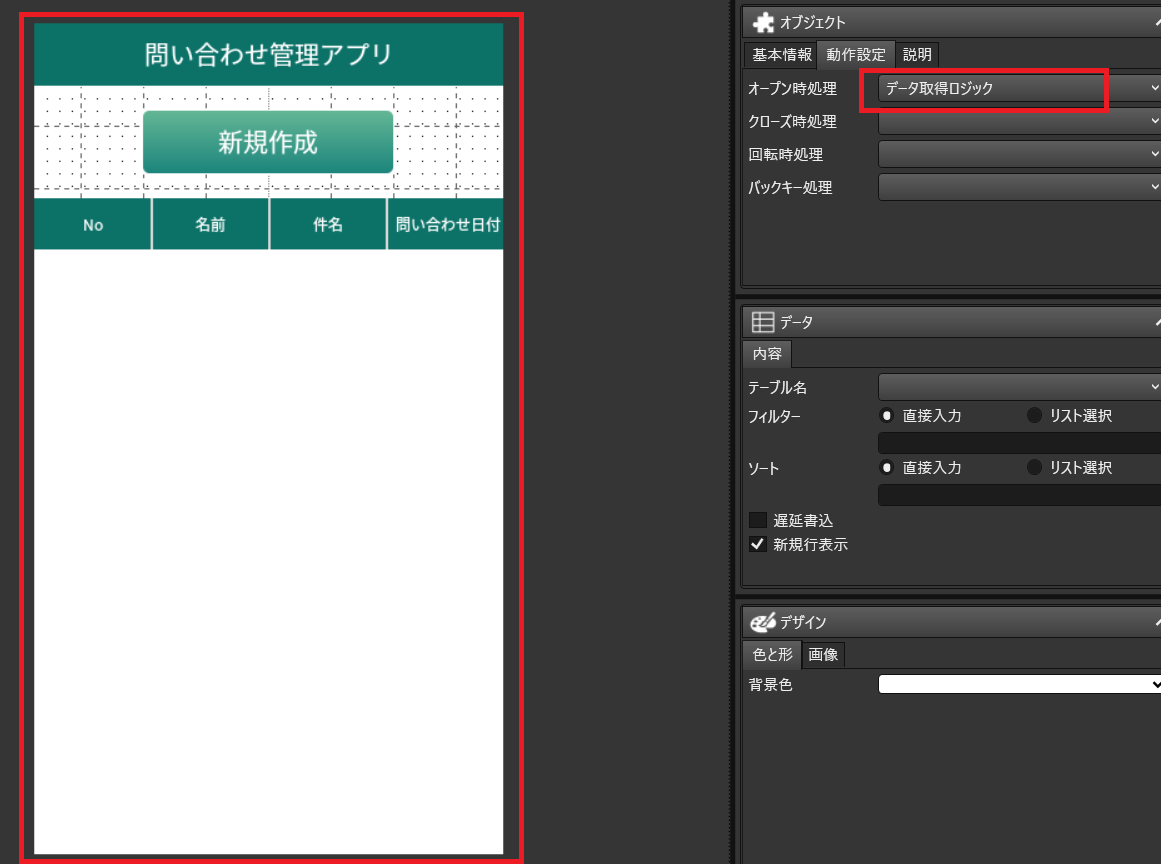
一覧画面

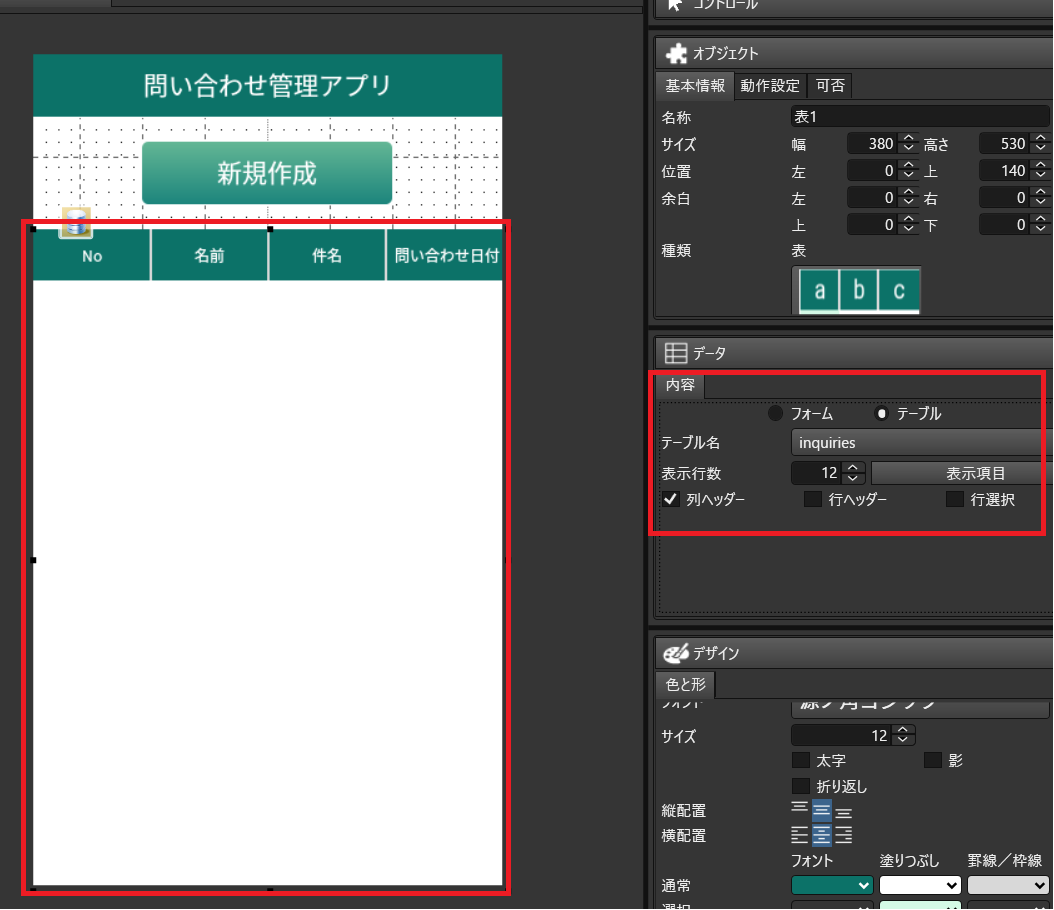
一覧画面に表示している「表」は先程作成したDBの「inquiries」と紐付けています。

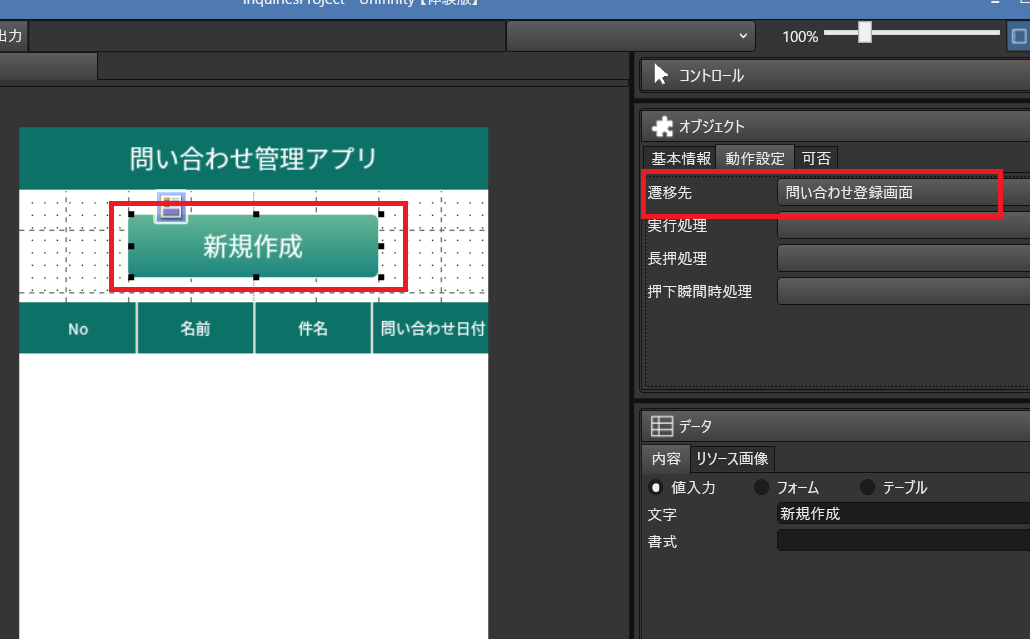
新規作成ボタンをクリックすることで、問い合わせ登録画面に移動するように設定しています。

また画面本体のオープン時の処理として後ほど解説するデータ取得ロジックを指定しています。これによって、表にデータが表示されるようになります。

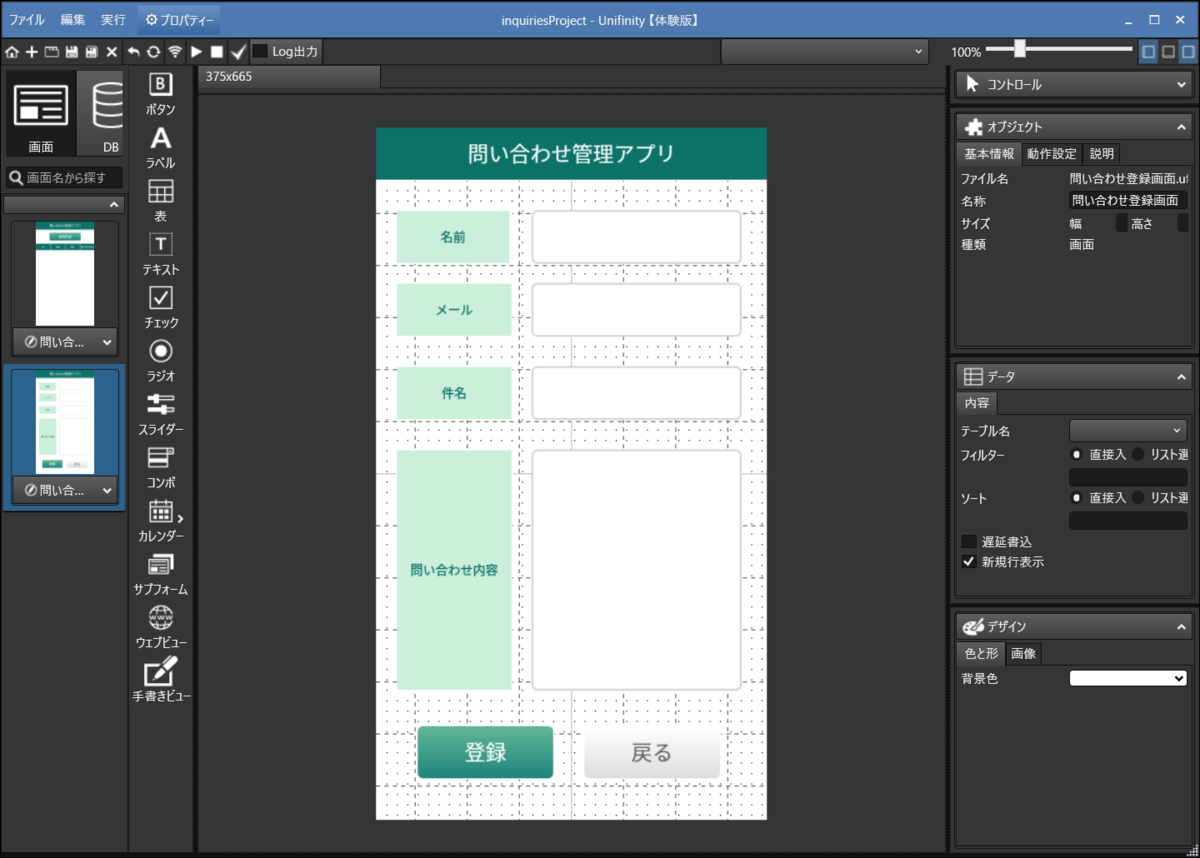
# 登録画面

登録画面では、各項目の入力フィールドを用意し、登録ボタンに後ほど紹介する「データ登録ロジック」を紐付けています。登録後、一覧画面に移動するように遷移先も設定しました。
この移動は戻るボタンにも同様に設定しています。

ロジックの作成
最後にアプリの要となるロジック部分を構成します。
今回は一覧画面を表示するための「データ取得ロジック」と登録画面からAPIを経由してデータ登録処理を行うための「データ登録ロジック」の2つを作成します。
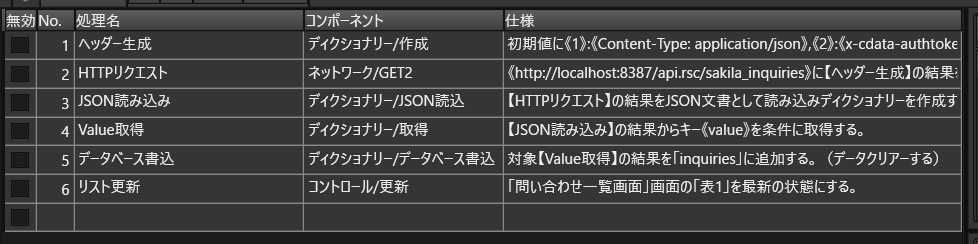
# データ取得ロジック
データ取得ロジックは以下のような処理で構成されています。Cdata API Serverにリクエストを送り、そのデータをデータベースに書き込むことで一覧表示を実現しています。

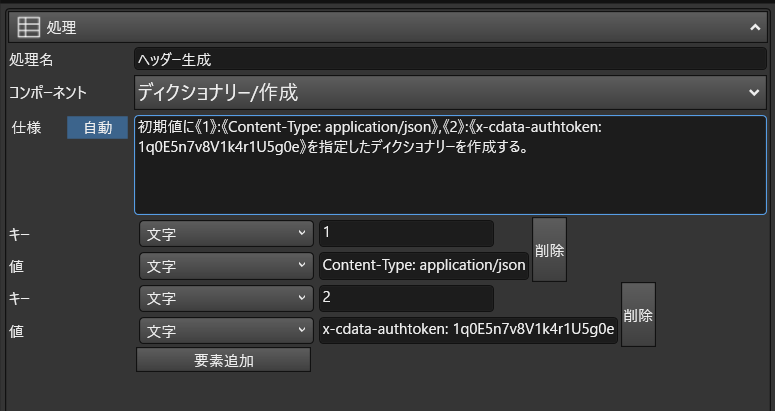
API Serverへのリクエストには、ヘッダーで認証情報を指定する必要があります。そのため、ディクショナリー作成コンポーネントを使って、ContentTypeとともに、「x-cdata-authtoken」というプロパティで先程API Serverのユーザー作成画面で構成したToken情報を設定するようにします。

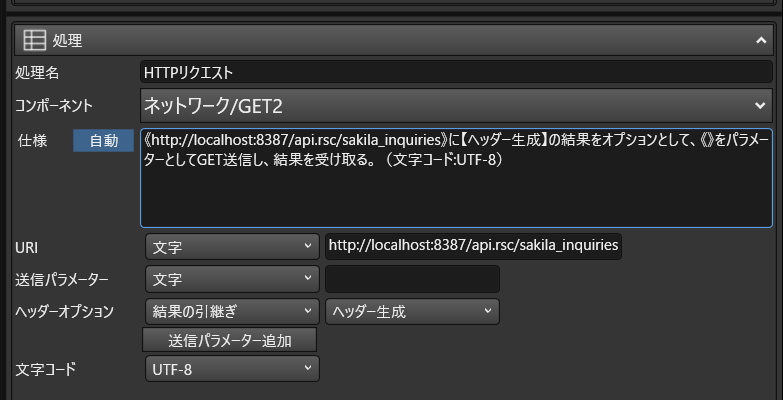
HTTPリクエストには「ネットワーク/GET2」のコンポーネントを使用し、URIにAPI Serverのinquiriesリソースエンドポイント「例:http://localhost:8387/api.rsc/sakila_inquiries」を指定し、ヘッダーオプションに先程作成したディクショナリを指定します。

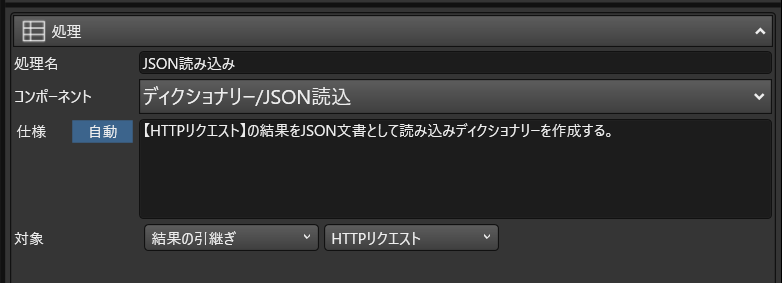
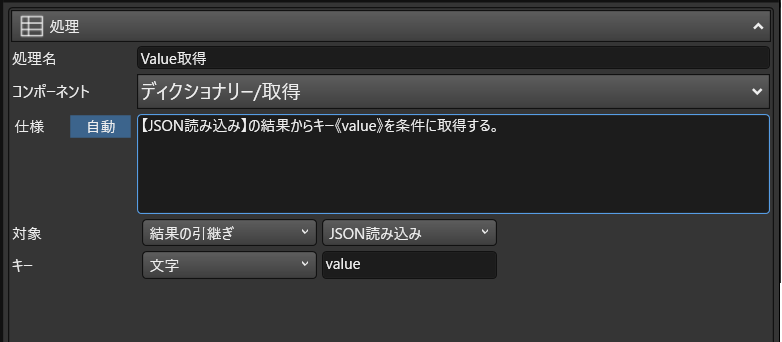
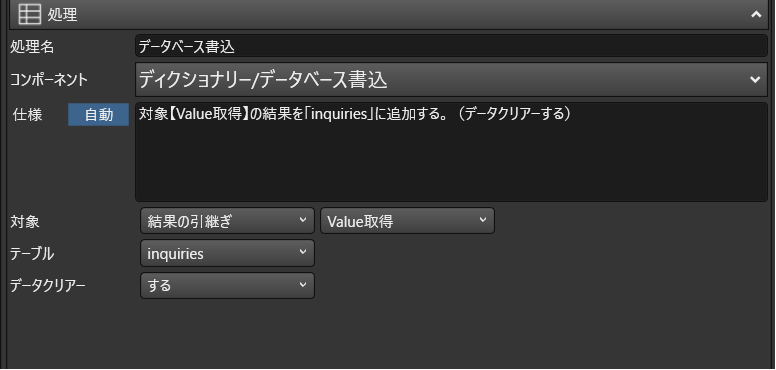
あとはJSON構造をディクショナリに格納し、配列構造を持っている「value」の部分を読み込んだ上で、データベースに書き込みます。


データベースに書き込む際には、予めデータクリアーをするように指定しておきましょう。

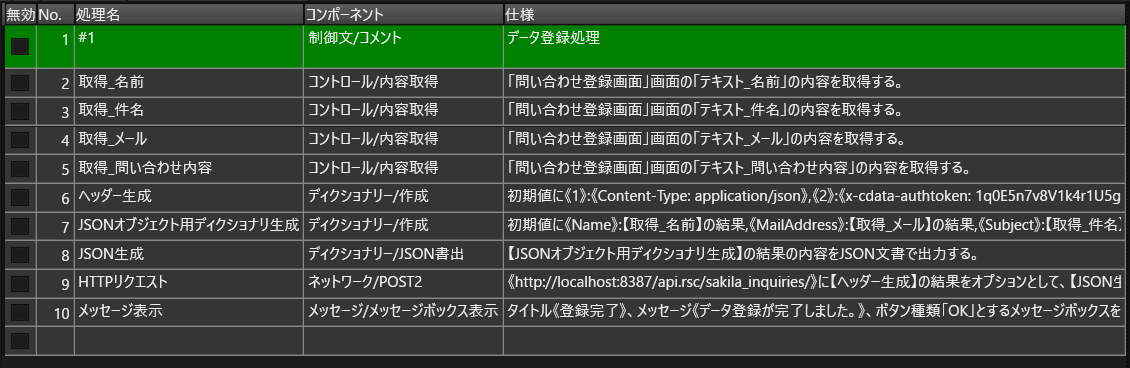
# データ登録ロジック
データ登録ロジックは以下のような処理になっています。「登録」ボタンがクリックされたタイミングで各テキストボックスの入力値を取得し、リクエスト用のJSONディクショナリを構成し、API ServerにPOSTリクエストを送ります。

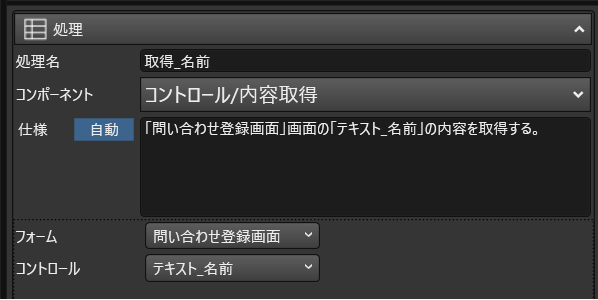
コントロールの取得は「コントロール/内容取得」コンポーネントで簡単に取得できます。これを必要な項目分繰り返します。

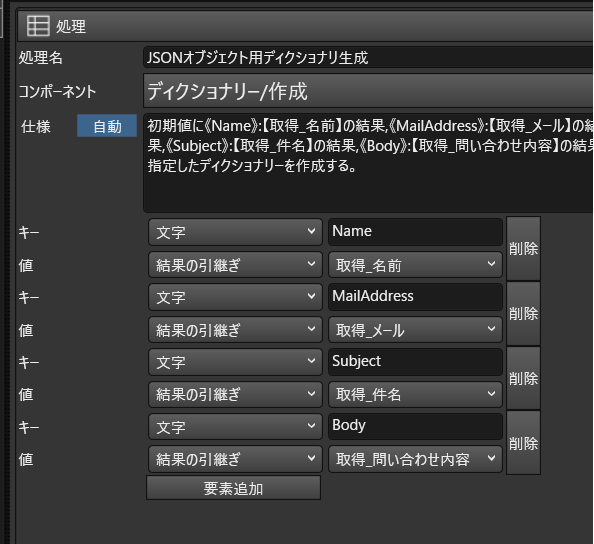
そして、JSONオブジェクトのベースとなるディクショナリを取得した項目を元に構成します。キーとなる名称はAPI側の各項目名称に合わせます。

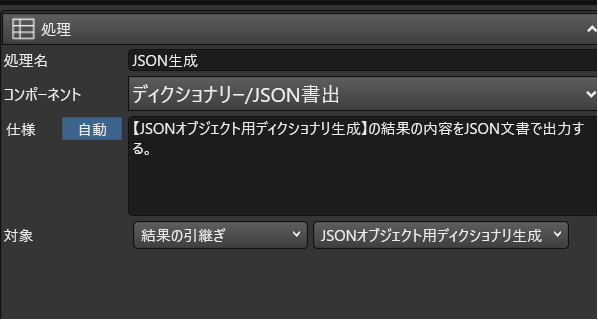
仕上げに作成したディクショナリをJSONとして書き出します。

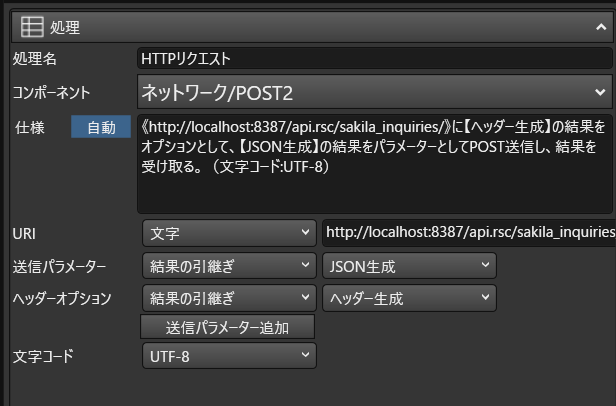
あとは「ネットワーク/POST2」コンポーネントを使用して、GETの時と同じURIに向けてリクエストを送ります。ヘッダーは同じ設定で、送信パラメーターに生成したJSONを指定します。

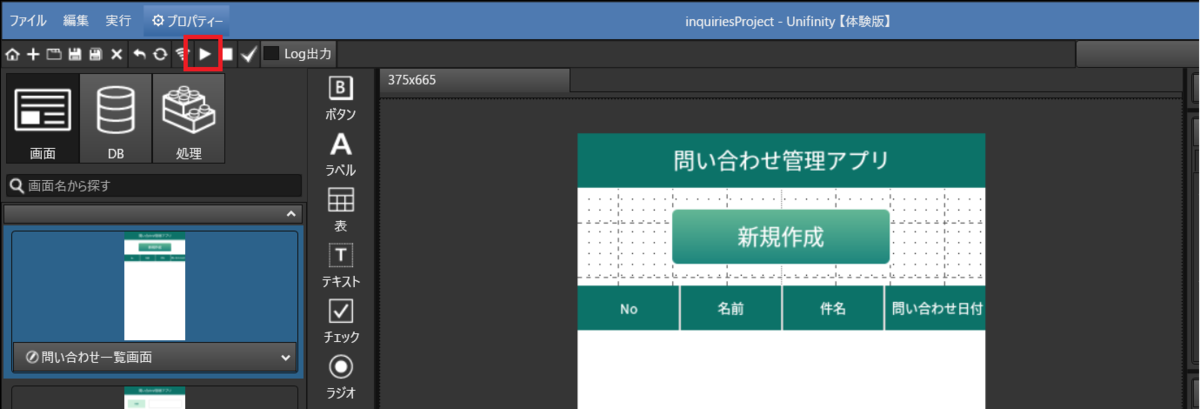
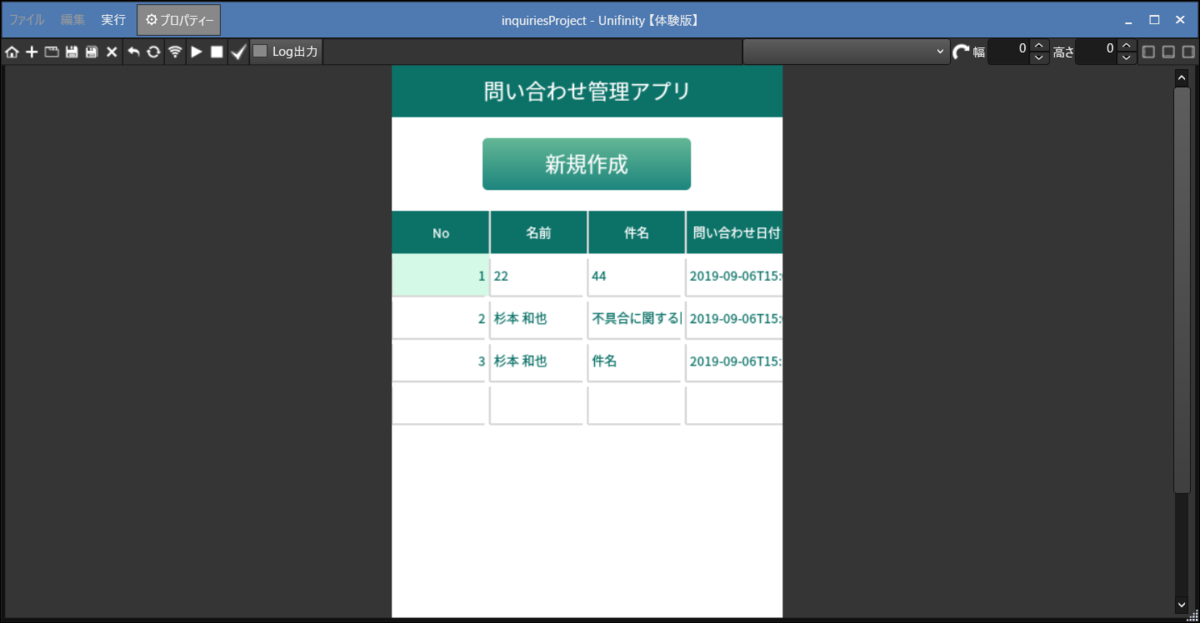
実行
それでは実行してみましょう。Unifinity Studioの「▶」ボタンをクリックすることで、アプリの動作を確認できます。


終わりに
CData API Server と Unifinity Studioを使った、API連携のモバイルアプリ作成をお送りしました。
今回はMySQLでしたが、CData API Server は OracleやSQL Server、PostgreSQLといったRDBはもちろん、MongoDBやRedisといったNoSQLからもAPIを生成できます。
また、API Server はRDB・NoSQL以外にも、各種クラウドサービス・SaaSのAPIを部分的に公開したり、REST ful の規格であるODataに則った形で公開することも可能になっています。
クラウドサービス・SaaSの標準のAPIでは使いづらい、もしくはRDBなどと組み合わせてAPI化したいといった場合もぜひ試してみてください。

普段使っているDB・NoSQLに合わせて活用してみてください。
