
定期スケジュールでの「ArcESB でGoogle SheetsのデータをHubSpot に連携する」シナリオを、こちらでご紹介しましたが、Google Sheetsで行データを編集したタイミングで、など、よりニアタイムに連携したいケースもあるかと思います。
この記事では、Google Apps Script を利用してGoogle Sheets で編集されたデータをArcESB のWebhook コネクタに通知してHubSpot に連携する方法についてご紹介します。
ArcESB とは
ファイル転送(MFT)と SaaS データ連携をノーコードで実現できるデータ連携ツールです。ファイル・データベース・SaaS API、オンプレミスやクラウドにある様々なデータをノーコードでつなぐ事ができます。
Webhook コネクタとは
Webhook とは SaaS 等のWeb アプリケーションで何か特定のイベントが実行された際、外部サービスへHTTP で通知する仕組みです。現在では、多くのSaaS でWebhook の機能が提供されています。
ArcESB のWebhook コネクタを利用すると、外部からのメッセージを受け付ける受信用URL(エンドポイント)を生成することができます。このArcESB の受信用URL(エンドポイント)に向けて、SaaS からメッセージを通知することでSaaS 起動の連携フローをArcESB で実現することができます。SaaS から通知されるメッセージに含まれるリクエストBODY のJSON/XML データを活用した連携フローもノーコードで作成することができるので、SaaS 側でイベントが発生したタイミングでニアタイムに実行したい連携フローがある場合に効果を発揮します。 なお、メッセージの通知をセキュアに実現する必要があるので、Webhook で送信する機能を提供する多くのSaaS では、通知を受ける側(この記事ではArcESB)に対して、HTTPSでの通信(待ち受け)を求めています。
Webhook コネクトの詳しい使い方についてはヘルプもあわせてご覧ください。
この記事のシナリオ
この記事では「Google Apps Script を利用してGoogle Sheets で編集されたデータをArcESB のWebhook コネクタに通知してHubSpot に連携する」シナリオを実現します。

事前準備
製品のインストール
このシナリオを試すには、以下の製品が必要です。いずれも30日の評価ライセンスをご提供していますので、お気軽に試してみてください。
- ArcESB
- CData Google Sheets Driver(Google Sheets ADO.NET Provider)
- CData HubSpot Driver(HubSpot ADO.NET Provider)
Google Apps Script からの通知を受信するためには、Google Apps Script 実行環境からHTTPS でアクセスできる必要があります。ArcESB をインターネットから接続できる環境に構成してください。
ArcESB のインストール、SSL/TLS 構成、CData Drivers のインストールについてはこちらの記事を参考にしてください。この記事で用意した環境では、8080番ポートでArcESB のHTTPS 接続を構成しています。
もし検証に利用できるドメインや証明書をお持ちでない方は、こちらの記事も参考にしてください。AWS のサービスだけでArcESB やその他のCData 製品をHTTPS 化して公開することができます。
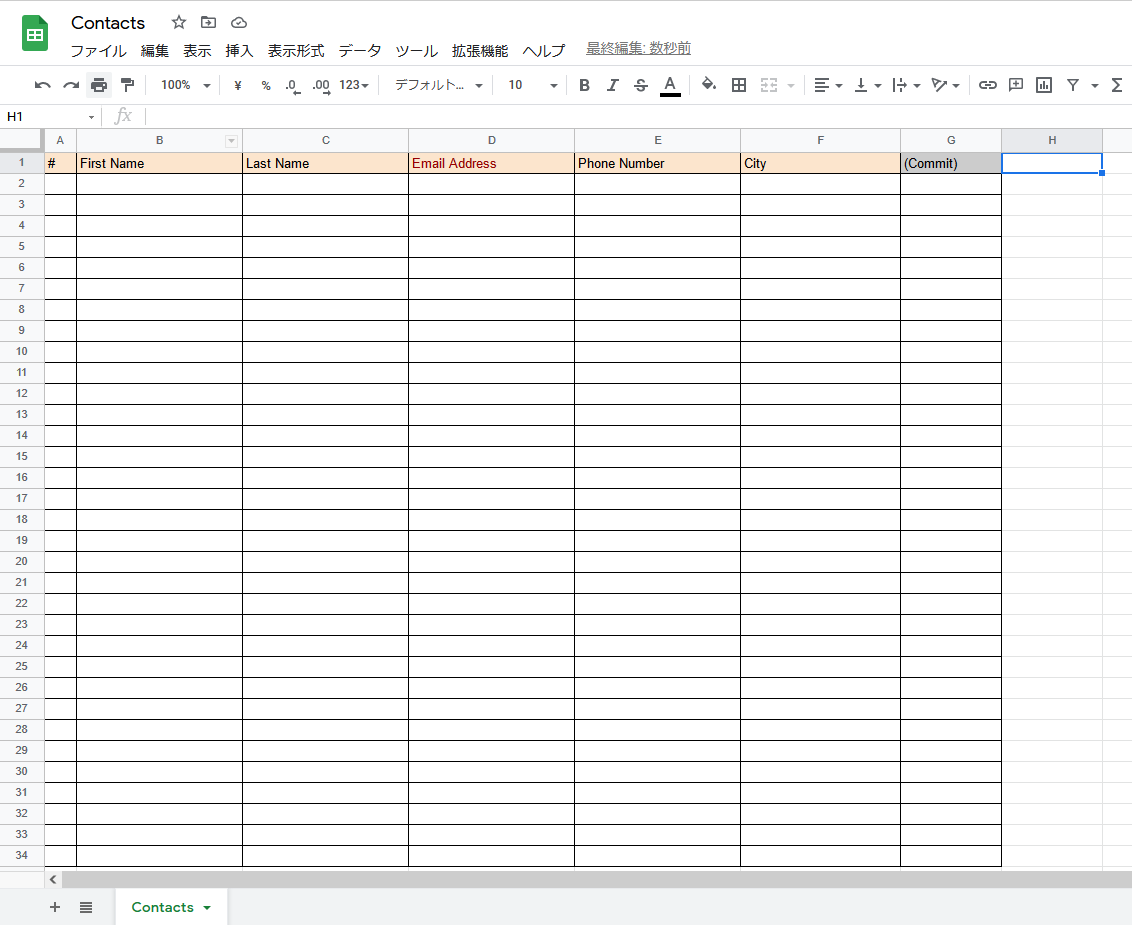
Google Sheets の構成
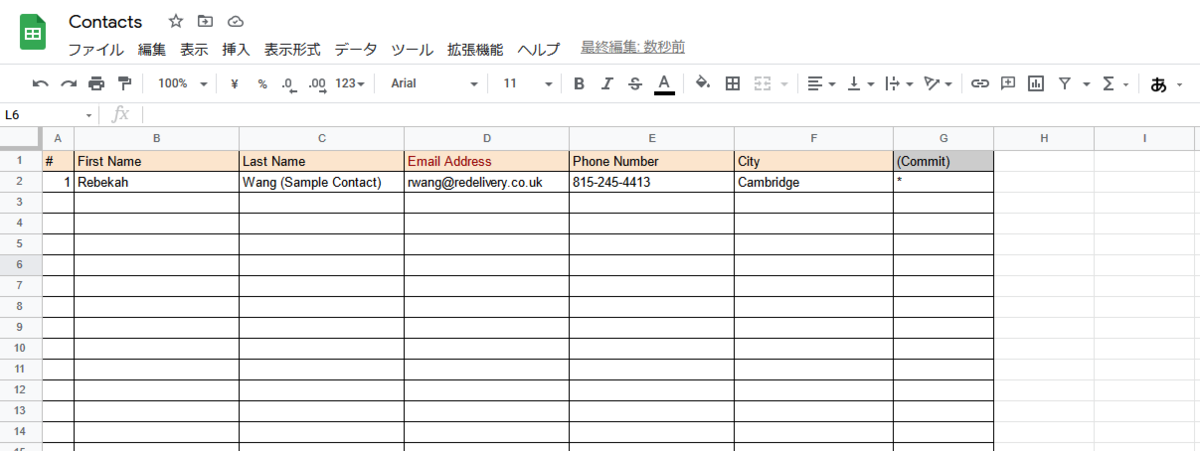
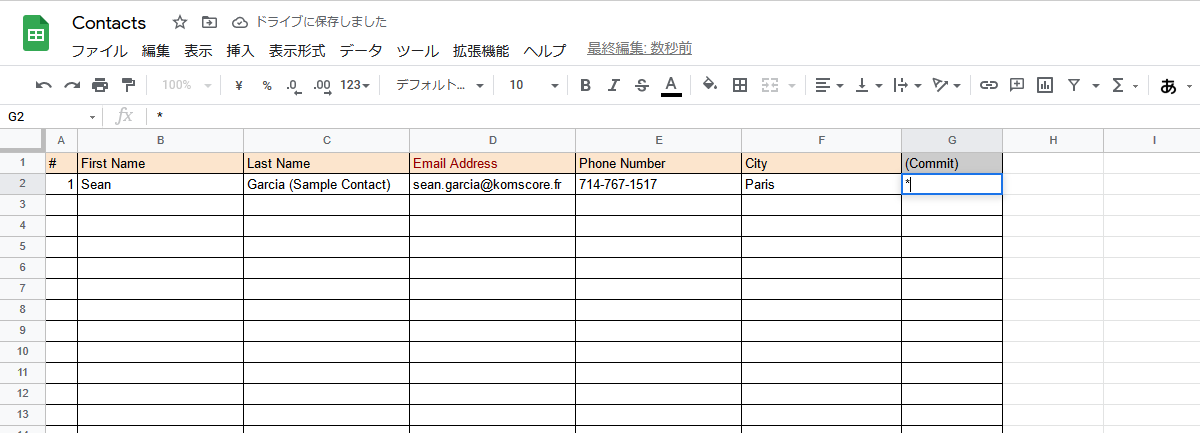
氏名やメールアドレスなどシンプルなシートを用意しました。このシナリオでは、G 列に * と入力されたときに、そのレコードを連携の対象にします。

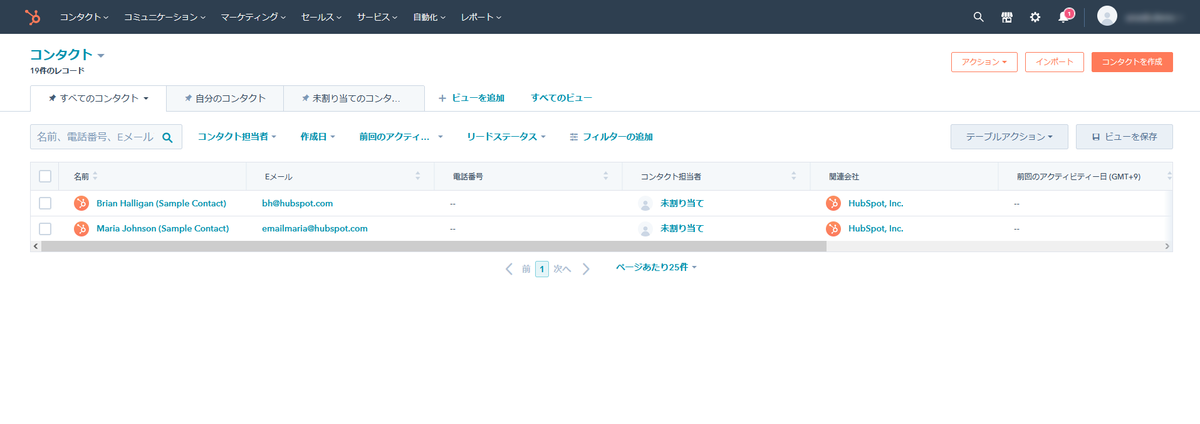
HubSpot の構成
このシナリオでは、標準のCRM オブジェクトであるContacts を利用します。

必要な設定と連携フローの作成
シナリオに必要な設定と連携フローを作成していきます。
ArcESB Webhook コネクタの設定
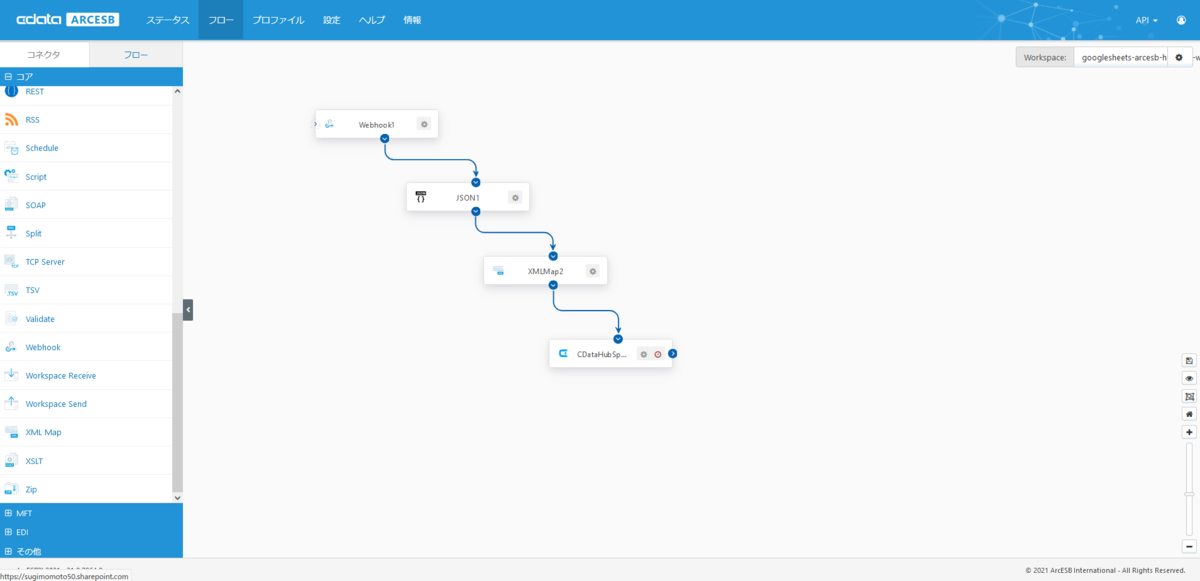
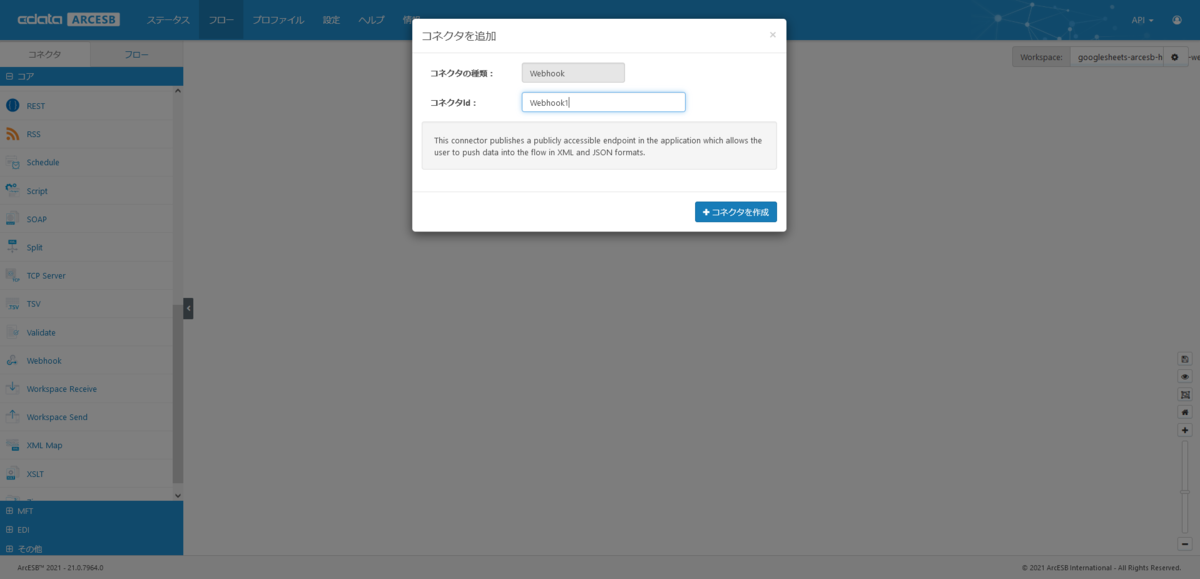
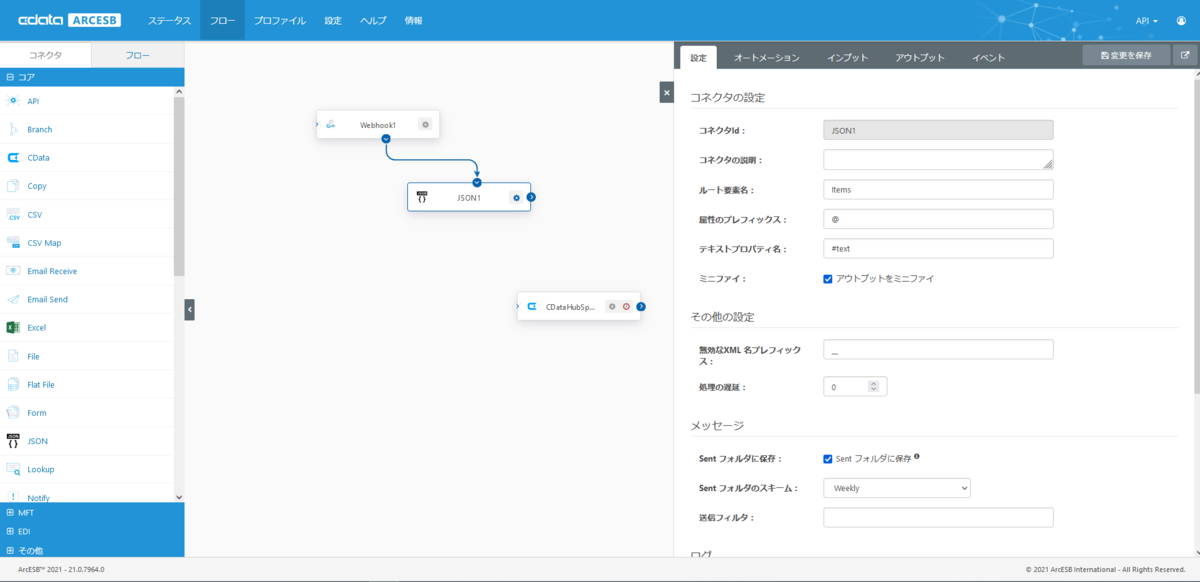
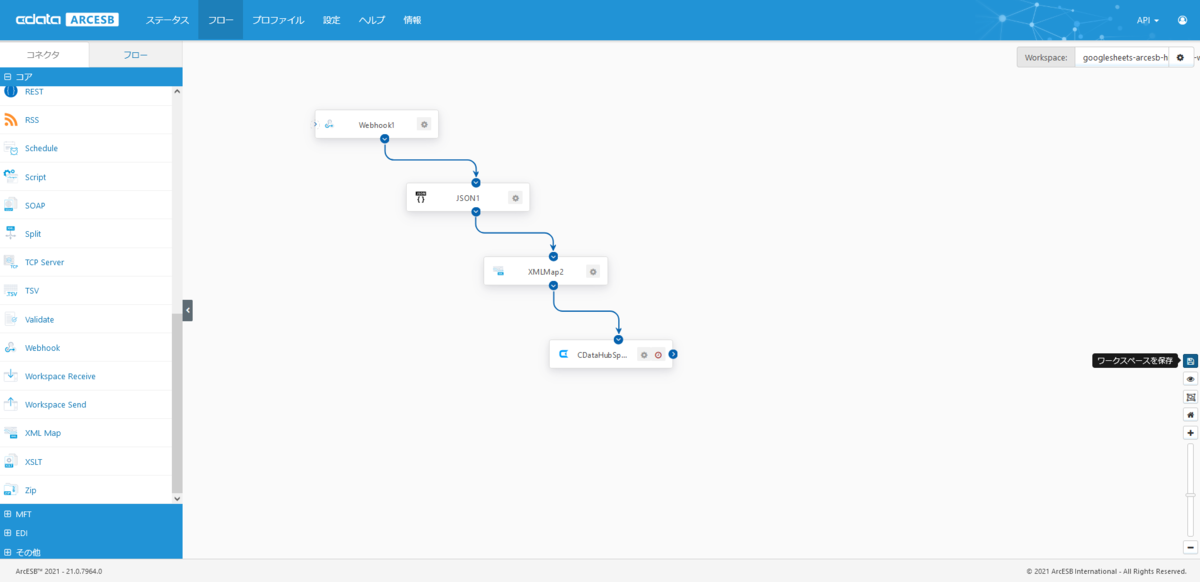
最初にGoogle Apps Script からの通知を受け取るためのWebhook コネクタをフローキャンバスに配置します。

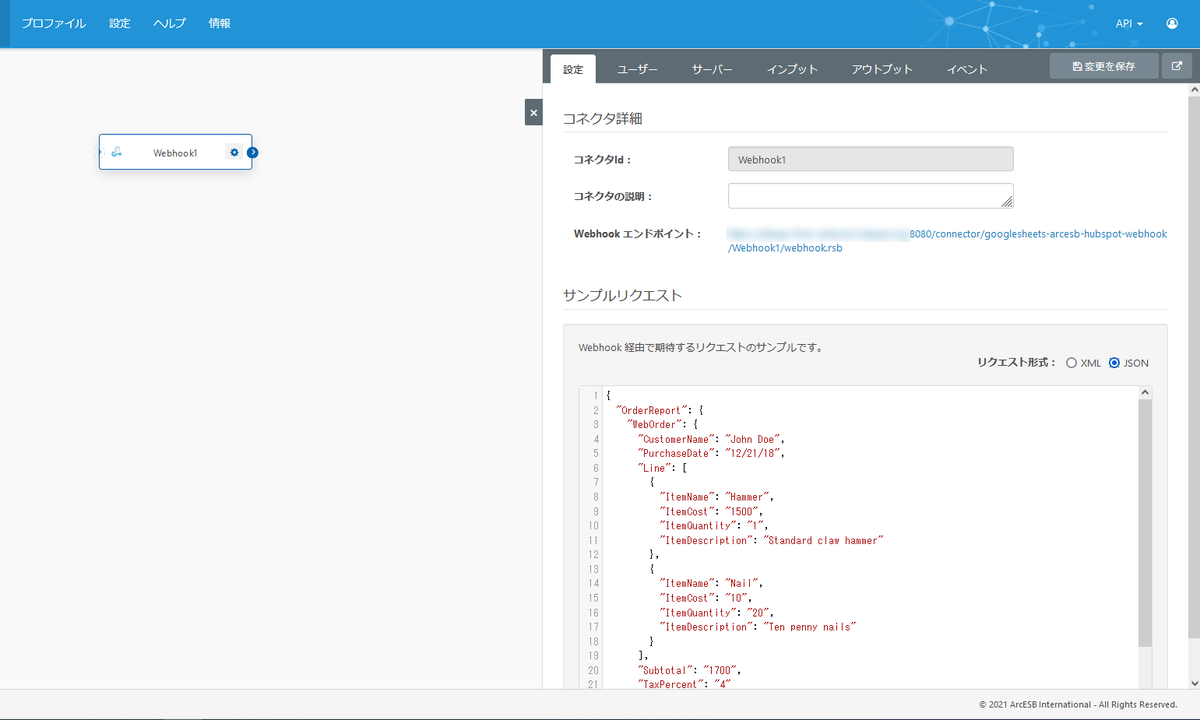
コネクタをクリックするとコネクタの詳細を設定・確認することができます。Webhook エンドポイント: として生成されたURL と、サンプルリクエストのリクエスト形式をJSON に変更して、サンプルのJSON を手元に控えておきます。

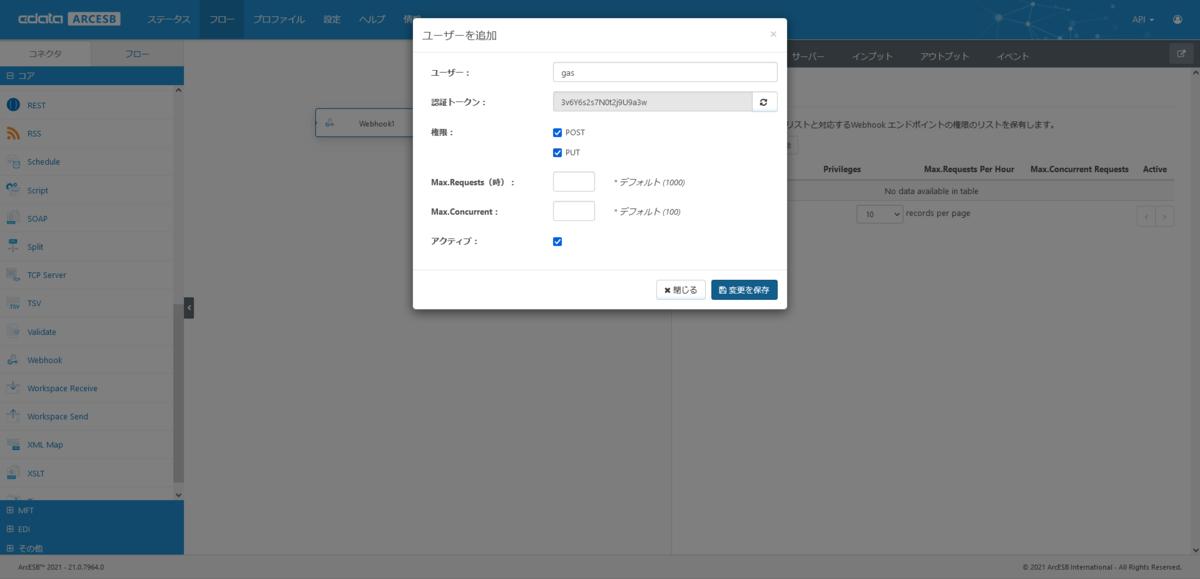
続いて「ユーザー」タブを開きます。「+追加」ボタンでPOST/PUT 権限を付与したユーザーを作成します。認証トークン:の値はGoogle Apps Script からのリクエスト設定で利用しますので、控えておいてください。「変更を保存」で保存します。

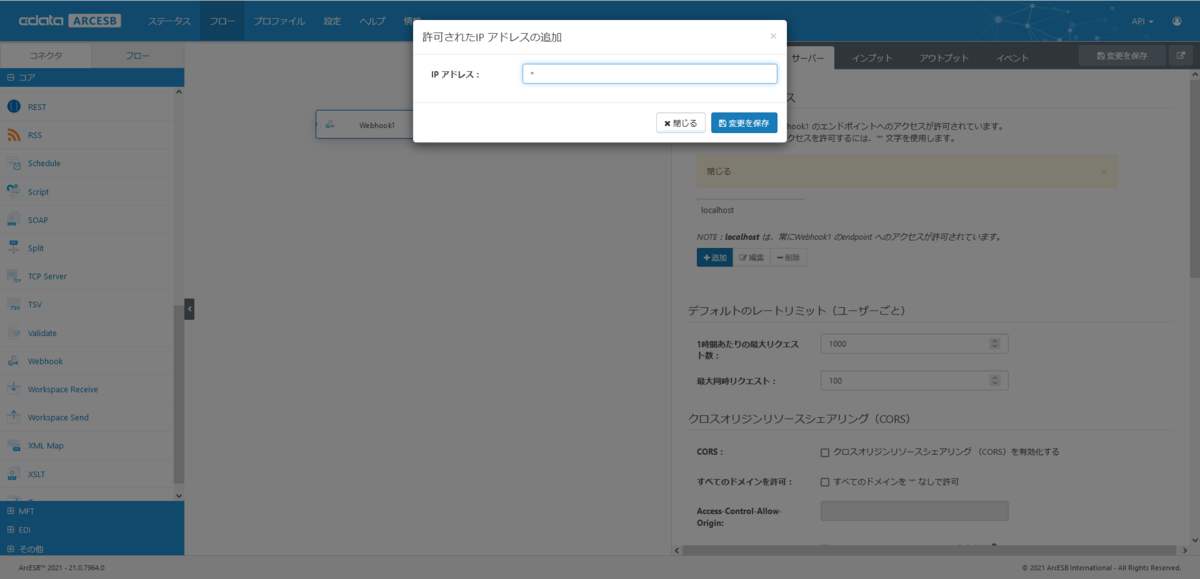
次に「サーバー」タブを開きます。規定では、localhostからのアクセスのみが許可されています。「+追加」をクリックして、IP アドレス:にSaaS(Google Apps Script)のIP アドレスを指定します。* であらゆるIP アドレスからの接続を許可することも可能です。

Google Apps Script からUrlFetchApp.fetch() した時に利用されるIP アドレス等についてはGoogle Apps Script のドキュメントなどを確認してください。
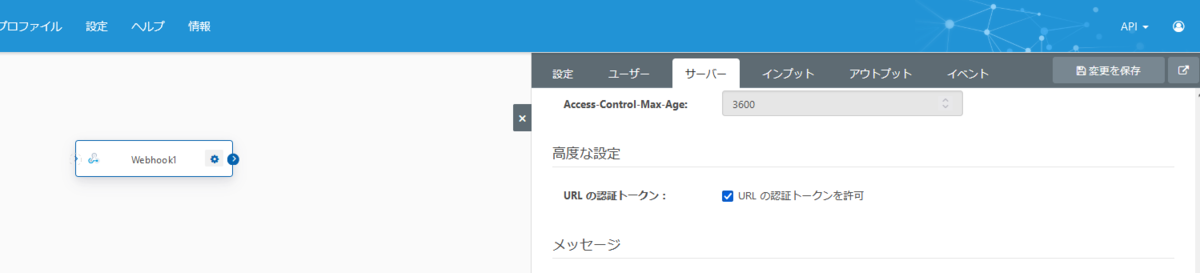
ArcESB のWebhook コネクタでは認証が必要です。今回のGoogle Apps Script からリクエストするときは、認証情報をURL に埋め込んで通知するようにしますので、「サーバー」タブの高度な設定に含まれるURL の認証トークンを許可を有効にします。これにより、「[Webhook エンドポイント:]として生成されたURL?@authtoken=[認証トークン]」のようにリクエストパラメータに認証トークンを含んだ形でリクエストすることが可能となります。

Webhook コネクタのテスト(Postman からのテスト)
Salesforce 側の設定に移る前に、WebAPI 開発ツールのPostman を使って、ここまでの設定でArcESB のWebhook コネクタが正しく受信できるように構成されているかを確認してみます。
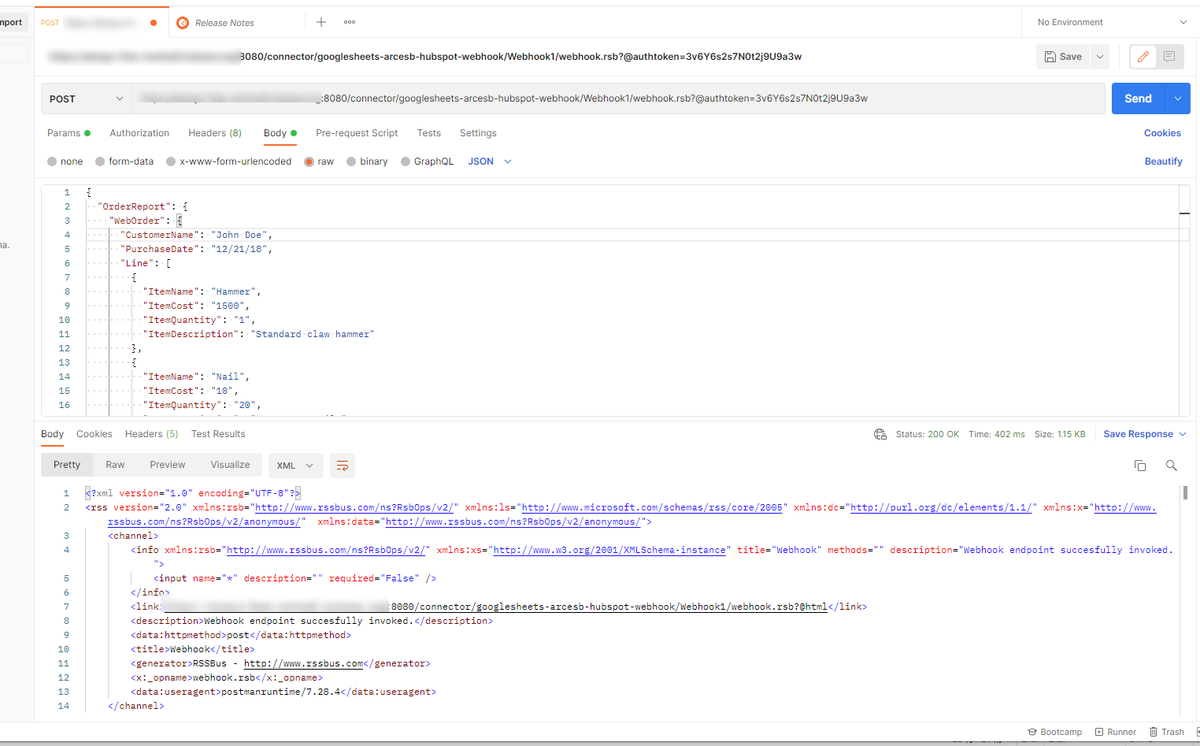
Postman に以下の通り設定してリクエストを送ります。
- Method : POST
- URL : 認証トークン付きのWebhook URL(
[Webhook エンドポイント:]として生成されたURL?@authtoken=認証トークン) - Body : 設定タブ内のサンプルJSON

ArcESB のWebhook コネクタの「アウトプット」タブで送ったJSON データが受信できていれば成功です。

Google Sheets(Google Apps Script)側の設定
今回のシナリオでは、シンプルにG 列に * と編集(保存)されたタイミングで、その行のデータをJSON 形式で通知する」ように設定にしました。
Google Apps Script を以下のように構成しました。
function myFunction() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var sheet = spreadsheet.getActiveSheet(); var cell = sheet.getActiveCell(); if(cell.getColumn() == 7 && cell.getValues() == "*"){ var data = { "#": sheet.getRange(cell.getRow(), 1).getValue(), "First Name": sheet.getRange(cell.getRow(), 2).getValue(), "Last Name": sheet.getRange(cell.getRow(), 3).getValue(), "Email Address": sheet.getRange(cell.getRow(), 4).getValue(), "Phone Number": sheet.getRange(cell.getRow(), 5).getValue(), "City": sheet.getRange(cell.getRow(), 6).getValue() }; var payload = JSON.stringify(data); var options = { "method" : "post", "contentType" : "application/json", "payload" : payload, }; UrlFetchApp.fetch("[Webhook エンドポイント:]?@authtoken=[認証トークン]", options); } }
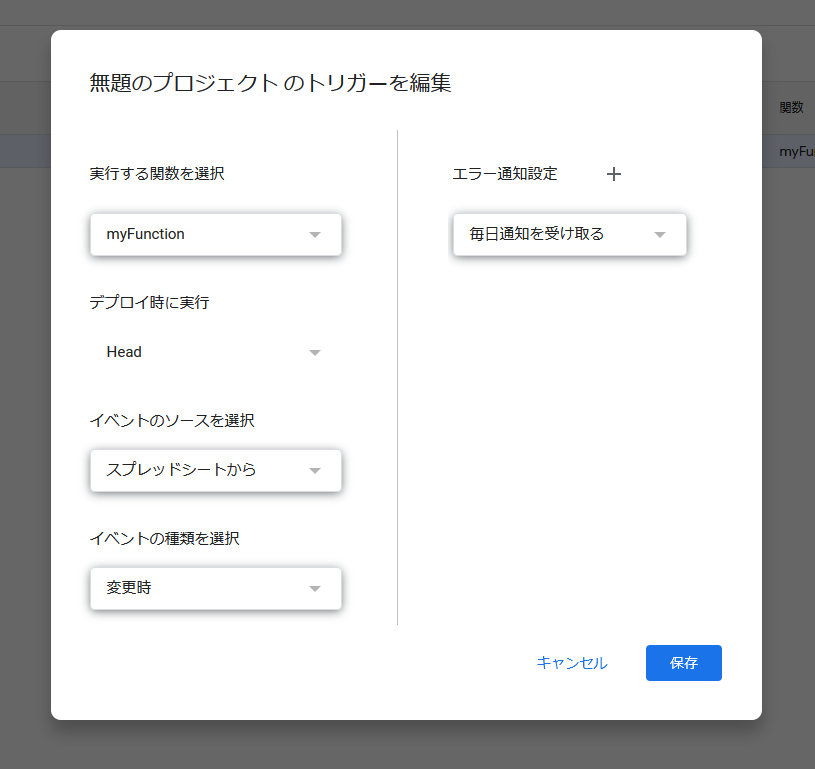
トリガーをスプレッドシートの「変更時」で構成しました。

Webhook の受信確認
それでは、実際にGoogle Sheets を編集して、Google Apps Script 経由の通知をArcESB が受信できるか確認してみます。
Google Sheets を編集します。

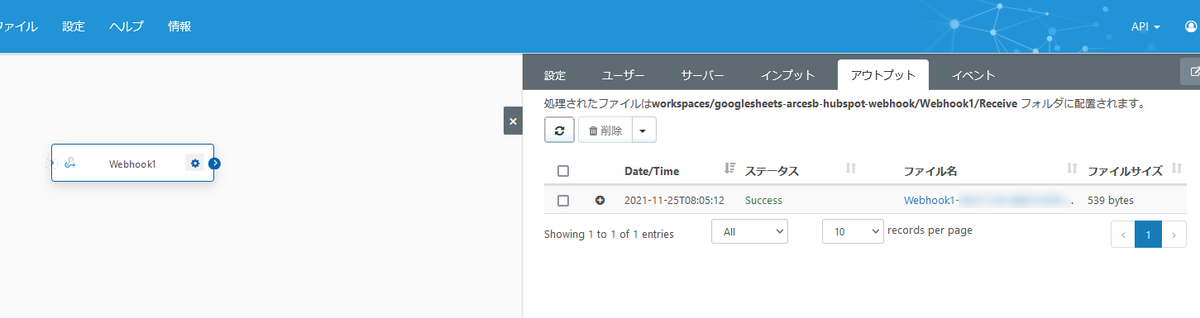
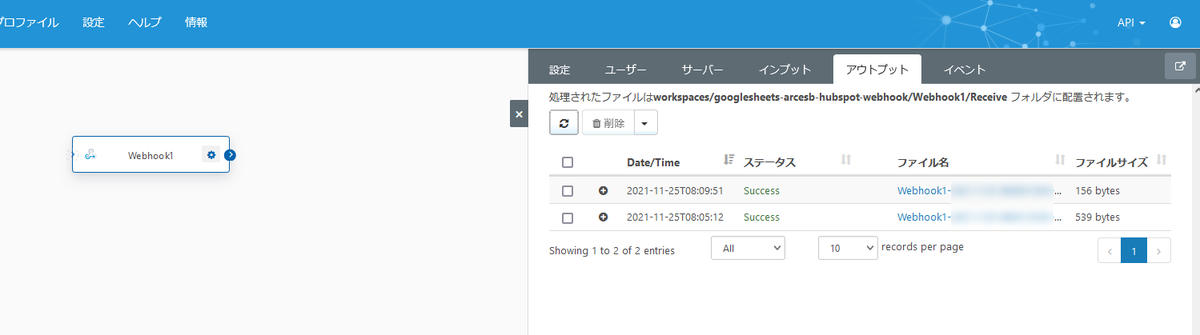
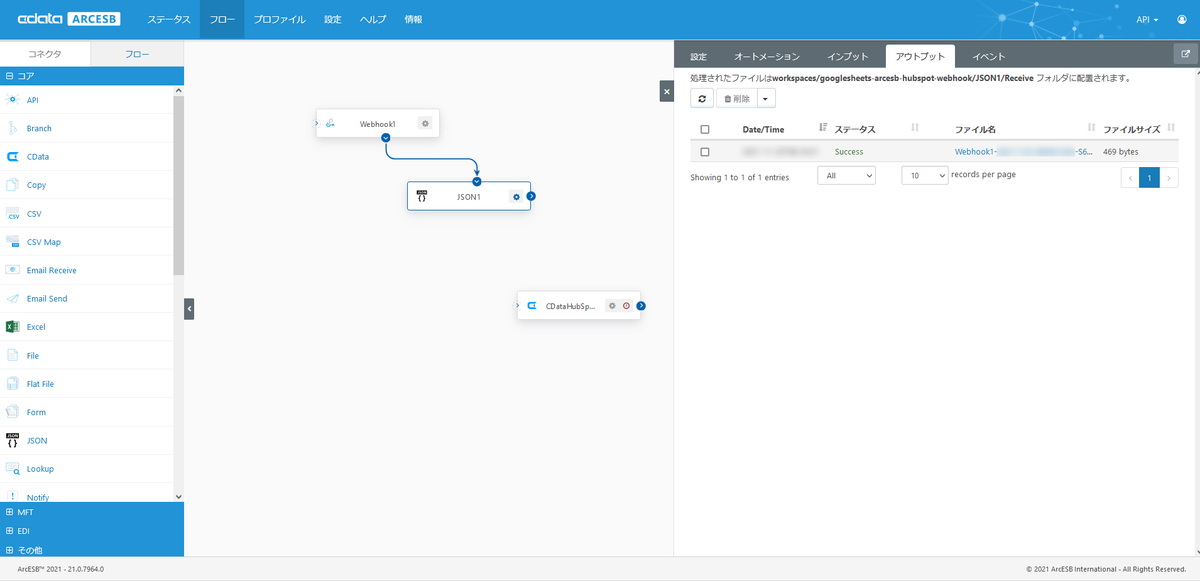
ArcESB のWebhook コネクタの「アウトプット」タブでレコードが増えていればWebhoook の受信は成功です。

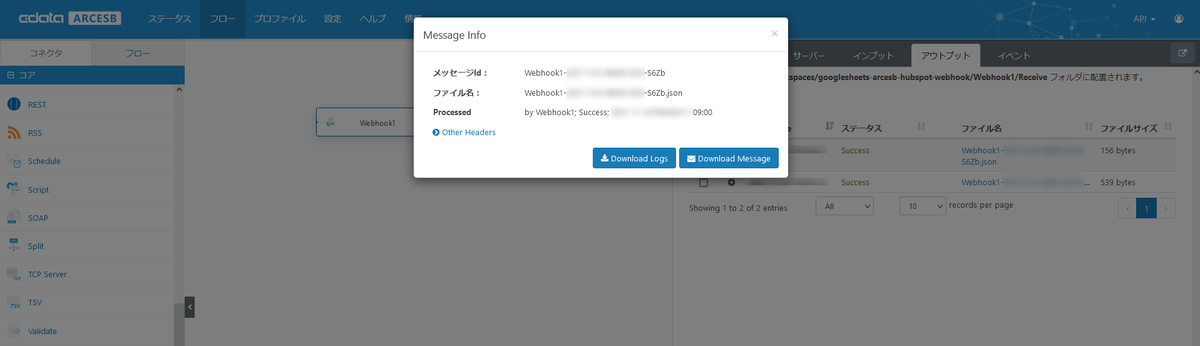
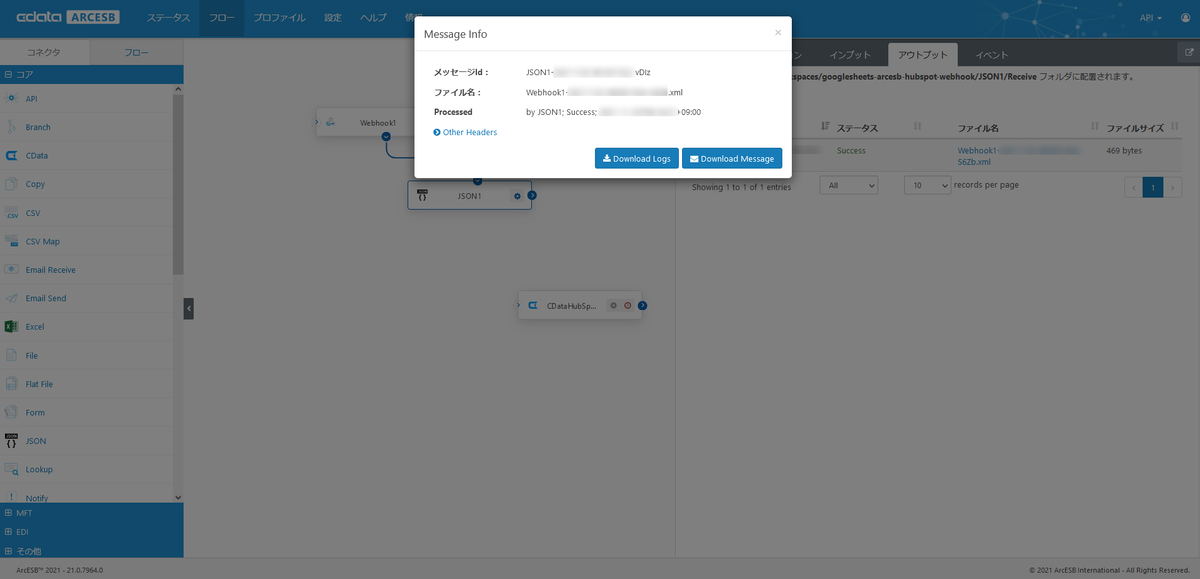
受信したファイル名をクリックしてGoogle Apps Script から通知されたJSON データを確認してみます。

以下のように編集したデータが格納されていることを確認できます。
{ "#": 1, "First Name": "Rebekah", "Last Name": "Wang (Sample Contact)", "Email Address": "rwang@redelivery.co.uk", "Phone Number": "815-245-4413", "City": "Cambridge" }
Webhook で受信したJSON データをHubSpot に連携する
あとは、Google Apps Script からの通知で受信したJSON データをXML に変換して、HubSpot へ連携するフローを作成していきます。
HubSpot に連携する(CData(HubSpot)コネクタ)
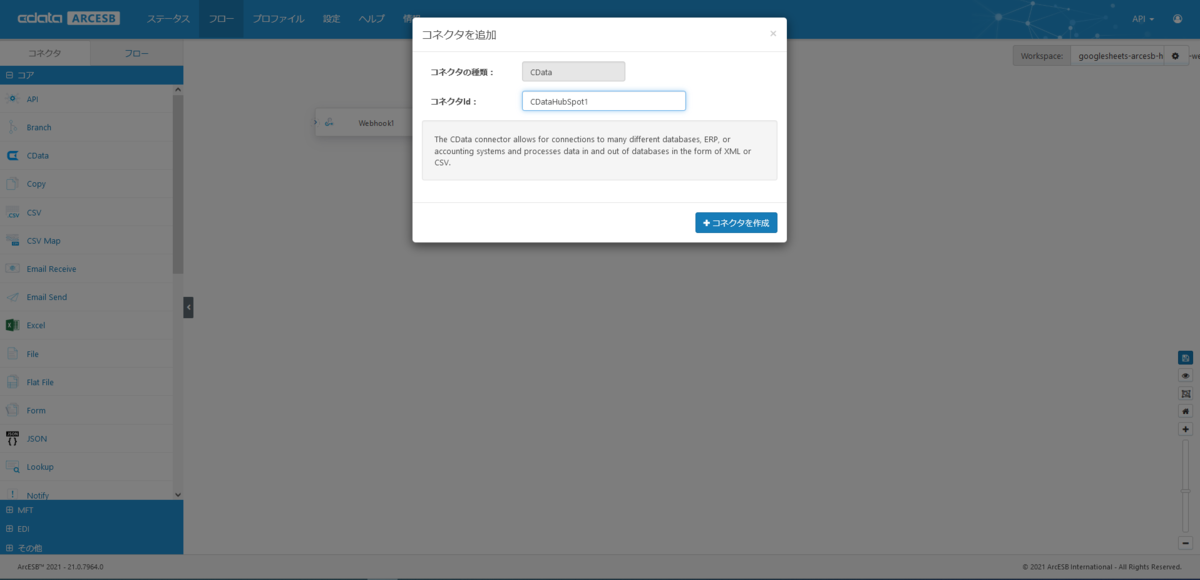
ArcESB ではフローの起点と終点の設定から開始するのが簡単です。起点となる Webhook コネクタは設定したので、終点となるCData(HubSpot)コネクタを設定します。

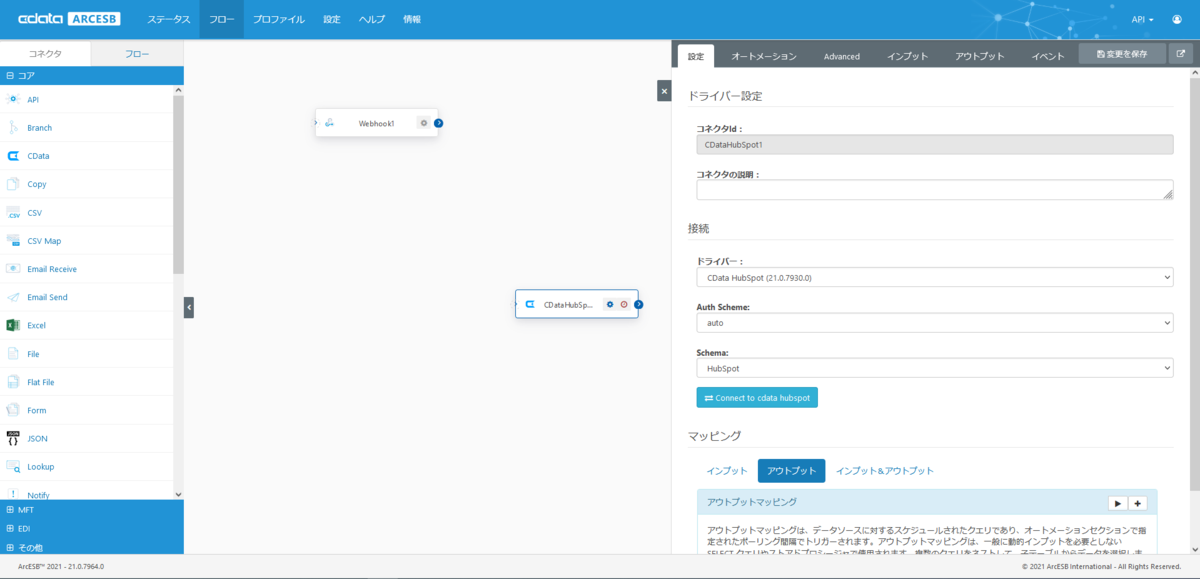
コネクタをクリックしてコネクタの詳細を開き、HubSpot を選択して、HubSpot への接続と認証を進めてください。


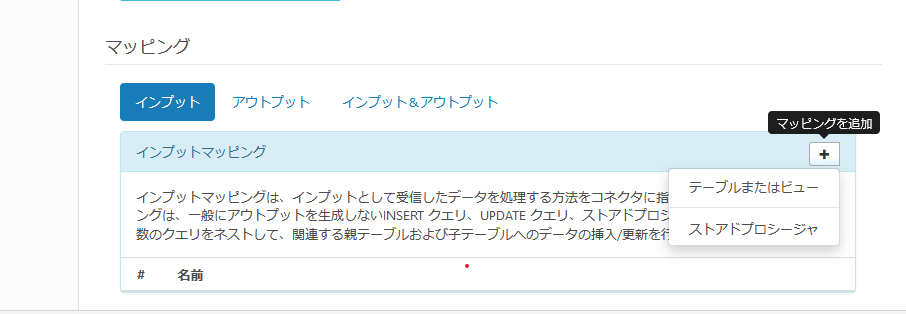
HubSpot へデータ入力(インプット)するために、インプットマッピングを設定します。

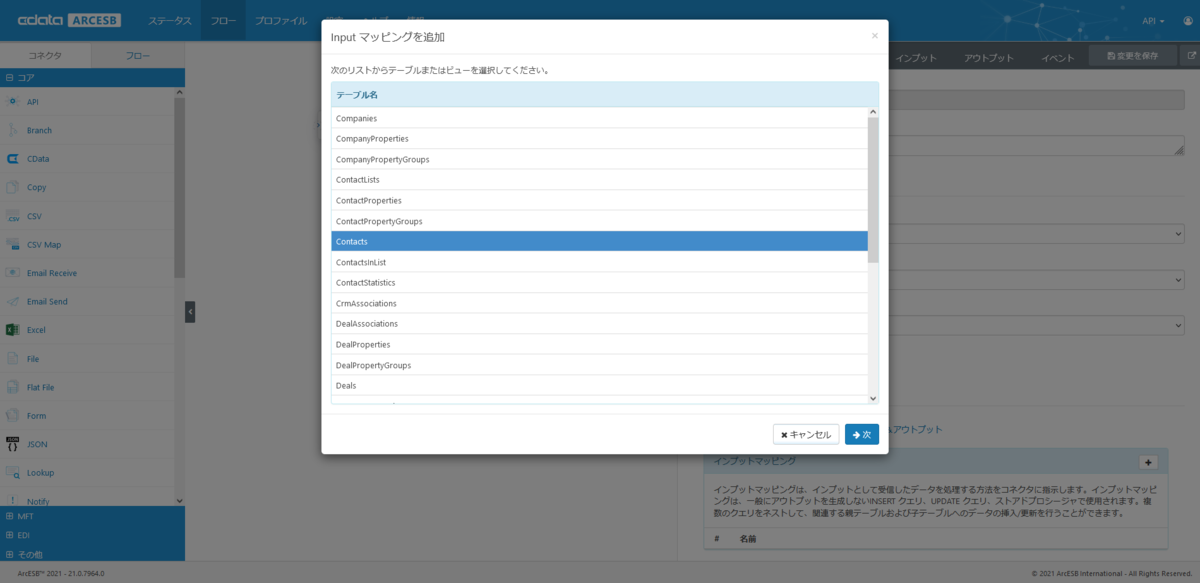
Contacts を選択します。

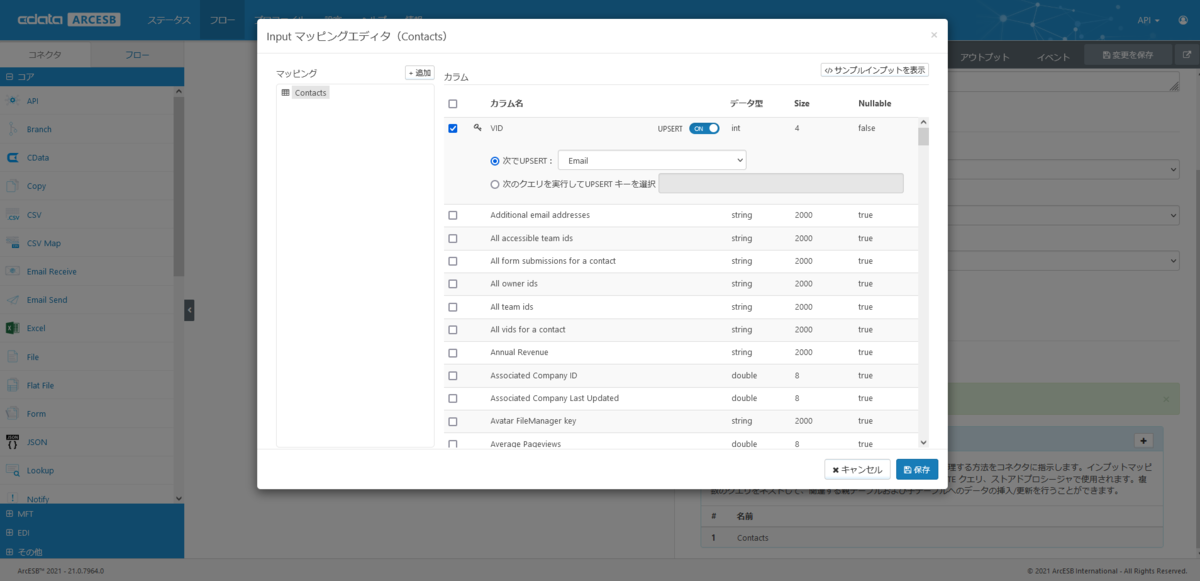
このシナリオでは、Email をキーにUPSERT しています。

受信したJSON データをXML に変換(JSON コネクタ)
次に、JSON コネクタで、Webhook で受信したJSON データをXML にフォーマット変換をするための設定をします。コネクタの設定は規定のままで、Webhook コネクタからフローをつないでください。

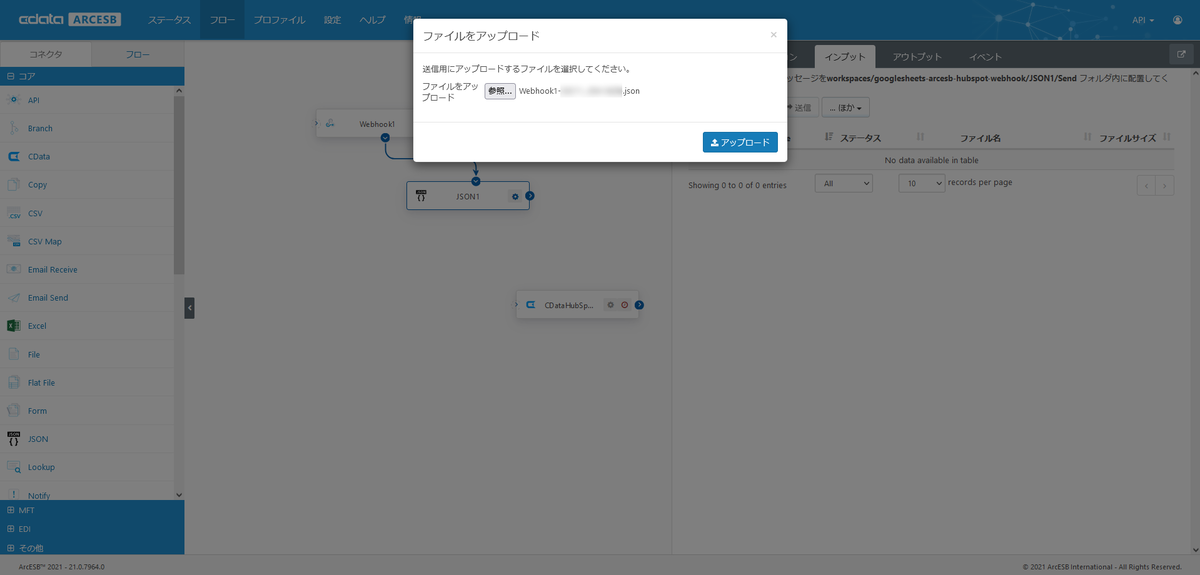
変換結果を確認するために、JSON コネクタの「インプット」タブから「ファイルをアップロード」で先ほどWebhook コネクタで取得したJSON ファイルをアップロードします。

変換結果を「アウトプット」タブからダウンロードします。


JSON コネクタにより、先ほどのJSON データが以下のようなXML に変換されます。
<?xml version="1.0" encoding="utf-8"?> <Items xmlns:json="http://www.arcesb.com/ns/jsonconnector" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <_ json:name="#">1</_> <First_Name json:name="First Name">Rebekah</First_Name> <Last_Name json:name="Last Name">Wang (Sample Contact)</Last_Name> <Email_Address json:name="Email Address">rwang@redelivery.co.uk</Email_Address> <Phone_Number json:name="Phone Number">815-245-4413</Phone_Number> <City>Cambridge</City> </Items>
受信したデータをHubSpot へマッピングする(XMLMap コネクタ)
最後に「XMLMap」コンポーネントで、Google Apps Script から受信してJSON から変換したXML ファイルと、HubSpot へ登録する情報とのマッピングを作成します。JSON コネクタからXMLMap コネクタ、XMLMap コネクタからCData(HubSpot)コネクタへとフローをつないでください。つないだらワークスペースを保存してください。これでXMLMap コネクタではHubSpot へ連携するフォーマットが認識されます。

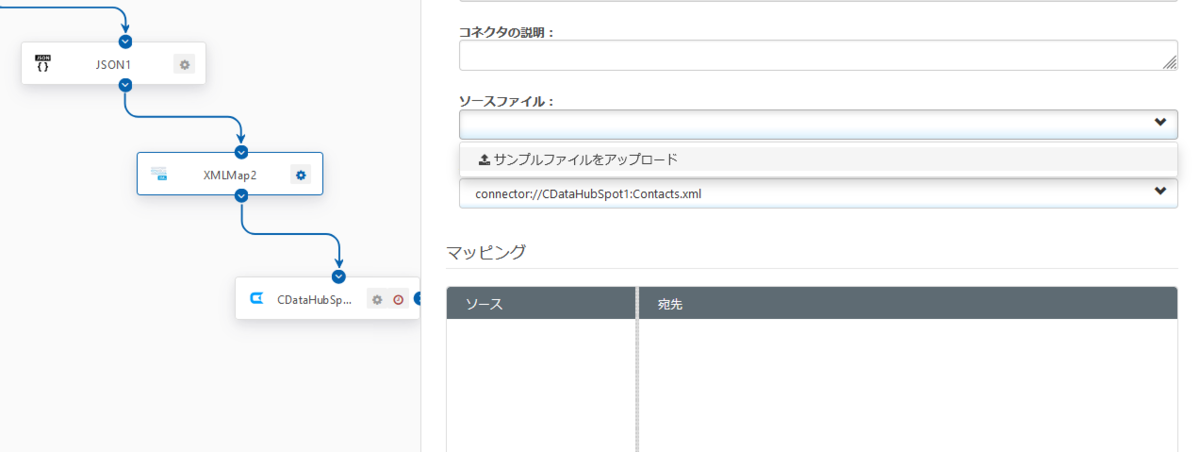
XMLMap コネクタを開き、JSON コネクタで変換されるXML フォーマットを読み込ませます。

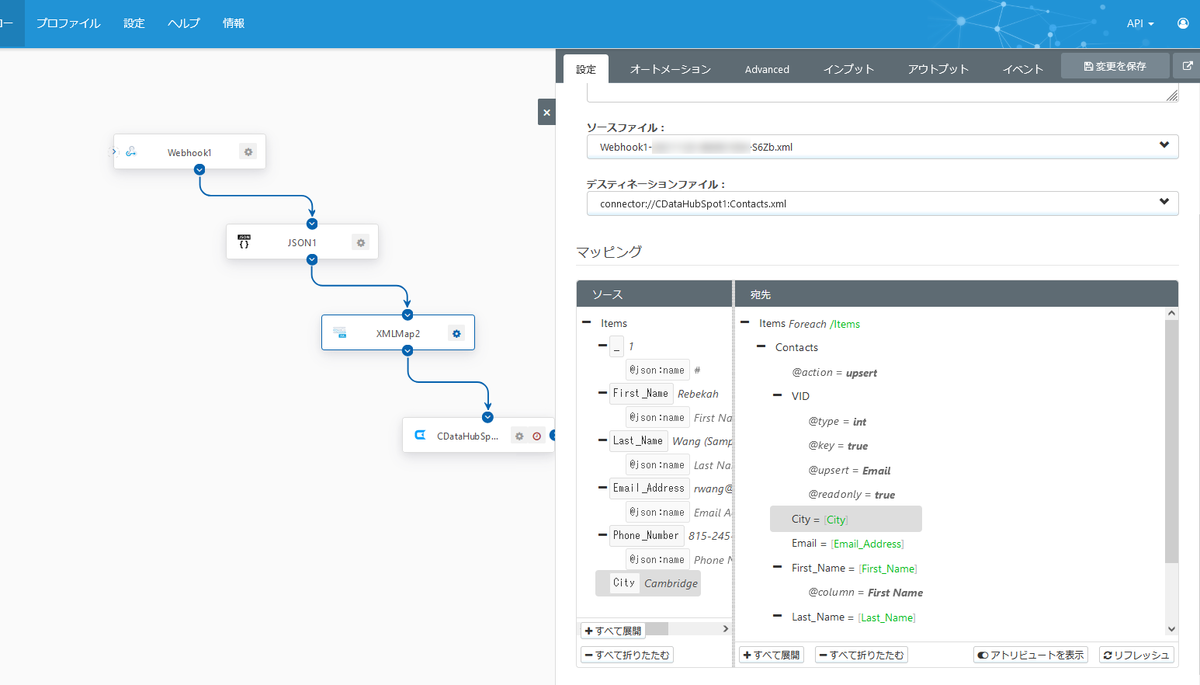
マッピングエディタに、JSON コネクタで変換されるXML フォーマットがソースに。HubSpot コネクタへ連携するフォーマットが宛先として表示されます。それぞれの項目をマッピングします。

これで「Google App Script でGoogle Sheets で編集されたデータをArcESB のWebhook コネクタに通知してHubSpot に連携する」ために必要な手順が完了しました。
シナリオの動作を確認する
Google Sheets を編集し、Contacts へ登録するレコードのG 列に"*"を入力しました。入力したデータはHubSpot のサンプルを利用しています。

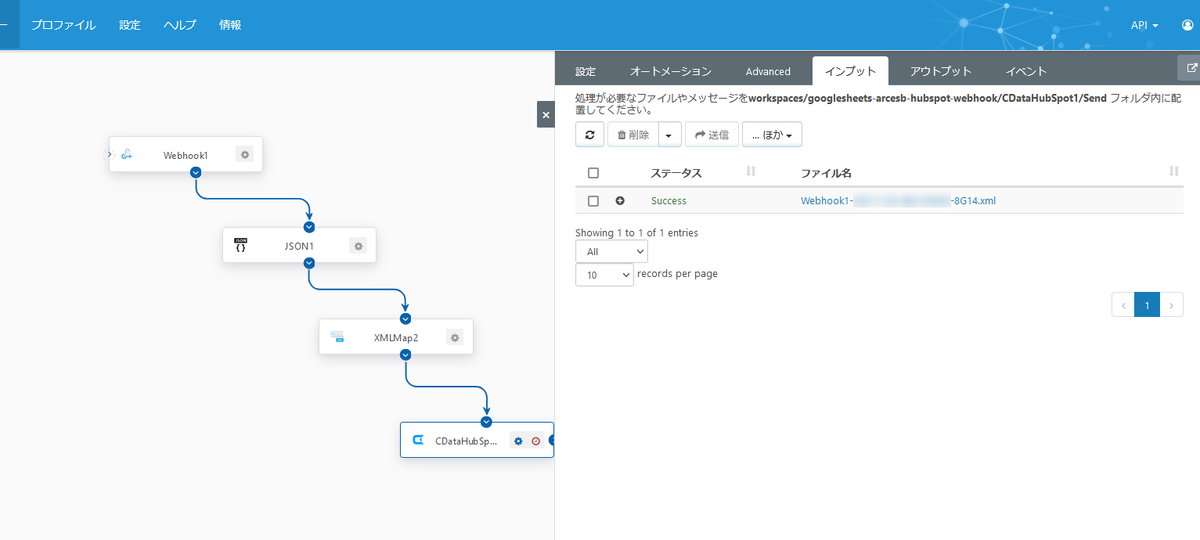
CData(HubSpot)コネクタの「インプット」タブでレコードが追加されれば、作成したフローを通してHubSpot へデータが届いたことを確認できます。

実際にHubSpot のContact情報を確認してみてください。Google Sheets で編集したレコードのデータが格納されていれば成功です。

さいごに
Google Apps Script を利用してGoogle Sheets のデータを通知できるようにするまでの環境設定で少し手間が掛かる部分もありますが、ArcESB でWebhook を受信したり、受信したデータを活用すること自体はとても簡単です。Webhook のような仕組みを利用すると連携の自由度が大きく広がります。是非お試しください。
この記事では ArcESB™ 2021 - 21.0.7964 を利用しています。