
こんにちは。CData Software Japan リードエンジニアの杉本です。
前回までCData GraphQL Driverの新機能概要を解説してきました。
今回はもうちょっと実践的な内容として、Shopify が提供しているGraphQL Admin API に接続する方法を解説したいと思います。
Shopify REST Admin APIについて
ちなみに、Shopify 向けDriver は以下のように専用のプロダクトも提供しています。
こちらは内部的にはREST ベースのAdmin APIを用いて開発されています。
シンプルなデータ取得や更新などであれば、こちらの方がフィットしますが、より特定要素のデータをレスポンス良く取得したい場合は、GraphQLが有利なシチュエーションもあるかなと思います。
事前準備
それでは使い方を解説していきましょう。
CData GraphQL DriverでShopify に接続する上で、まずおさえるべきポイントは「GraphQLエンドポイント」と「認証方法」です。
前述の CData Shopify Driverは内部的にOAuth用のアプリが埋め込まれているので、ShopのURLを指定するくらいで接続できますが、GraphQL Driverは汎用的に作られていることもあり、この2つの要素をしっかりと確認しておく必要があります。
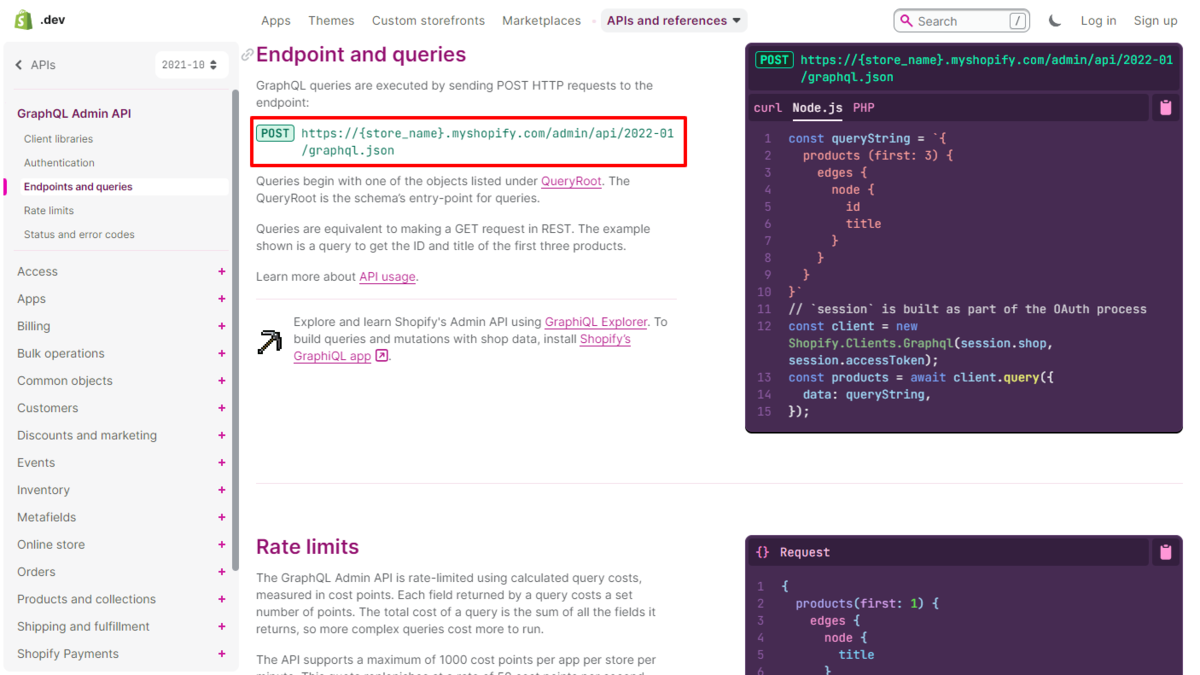
GraphQL エンドポイントは以下のリファレンスで確認できます。「https://{store_name}.myshopify.com/admin/api/2022-01/graphql.json」を接続したいStoreのURLに合わせて構成してください。

続いて認証方法です。
Shopify Admin APIの認証方法はいくつか存在しますが、自身のストアに接続する場合、一番手軽な方法はカスタムアプリを作ったあとに生成されるAccess Tokenを使う方法です。
このAccess Tokenの取得方法は下記記事で解説しています。
CData GraphQL Driverで接続する
「GraphQLエンドポイント」と「認証方法」が確認できたら、実際にGraphQL Driverを使って接続してみましょう。
今回は検証用途なので、JDBCバージョンを利用しましたが、基本的にはODBCやExcel Add-inでも同様に接続できます。

必要最低限の接続文字列は以下の通りになります。
「jdbc:graphql:AuthScheme=NONE;URL=https://XXXXX.myshopify.com/admin/api/2022-01/graphql.json;CustomHeaders=X-Shopify-Access-Token:shpat_XXXXXXX;」
| プロパティ名 | 値 | 備考 |
|---|---|---|
| AuthScheme | NONE | カスタムヘッダーでアクセスするので、NONEを指定します。 |
| URI | 例)https://XXXXX.myshopify.com/admin/api/2022-01/graphql.json | GraphQLエンドポイントを指定します。 |
| CustomHeaders | X-Shopify-Access-Token:shpat_XXXXXXX; | 「shpat_XXXXXXX」の部分に予め取得したAccess Tokenを指定します。 |
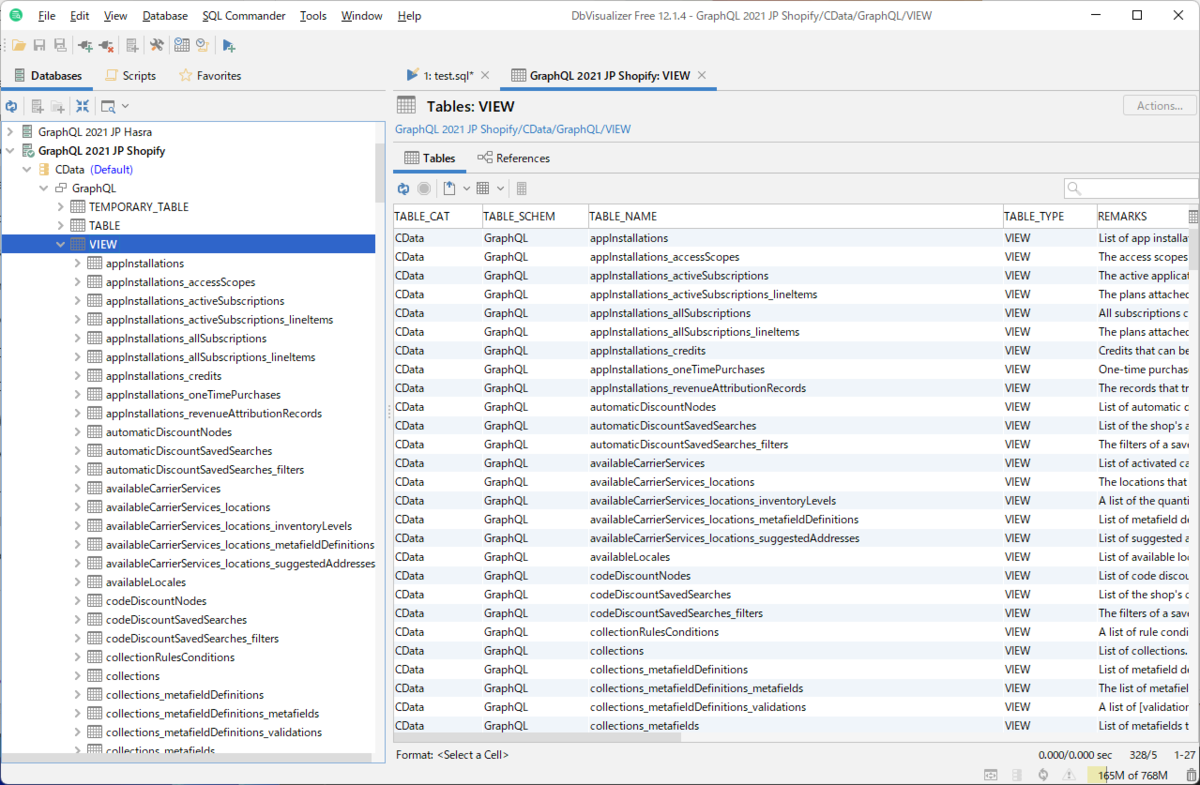
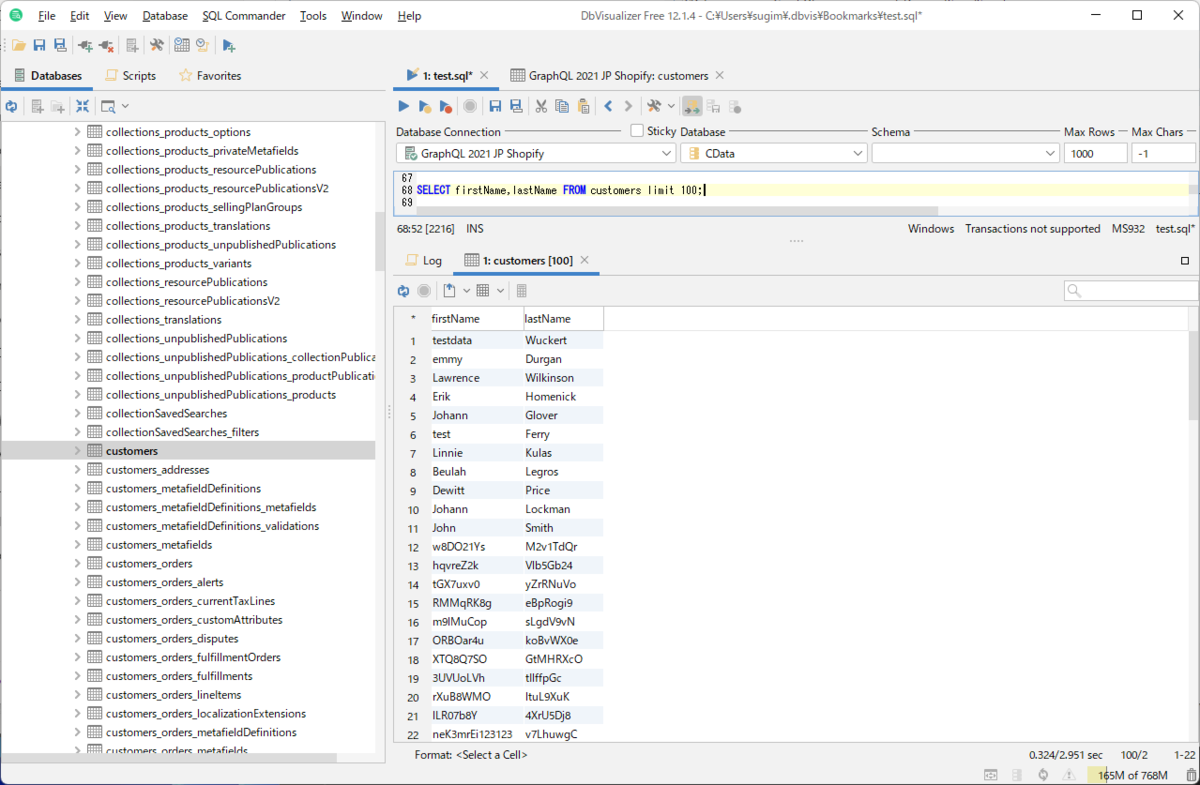
これで接続を行うと以下のように前回の記事で紹介した自動スキーマ検出機能が働いて、ビューの一覧が表示されます。

それでは実際にSQLでデータを取得してみましょう。今回はcustomersテーブルからデータを取得してみます。
SELECT firstName,lastName FROM customers limit 100;
これで、GraphQL API経由でデータが正常に取得できました!

GraphQL Driver でShopify に接続する時の注意点
さて、実はここからが本題です。
Shopify GraphQLを利用するにあたって一番難しい要素は、「レートリミット」です。
Shopify GraphQL では実行するクエリの内容に応じて、クエリコストが決まっており、あまりにも大きな指定を行うと、結構簡単にリミットに到達してしまいます。
例えば、以下のようなGraphQLクエリの場合、先頭の3件(first: 3)とNodeに指定されたfirstName、lastName2つのカラムにより、クエリコストは5となります。
{
customers(first: 3) {
edges {
node {
firstName
lastName
}
}
}
}
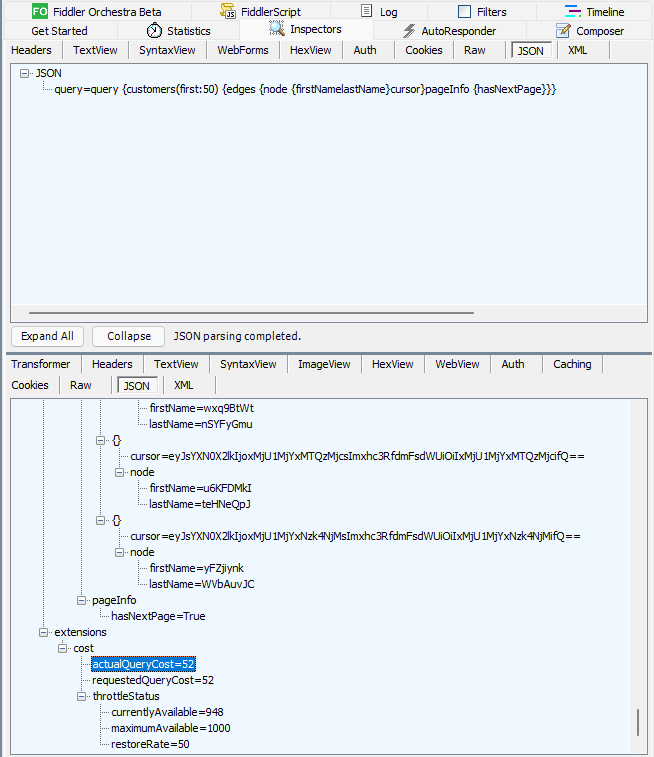
CData GraphQL Driverで「SELECT firstName,lastName FROM customers limit 100;」のリクエストを発行した場合、以下のようなAPIリクエストが生成されて、実行されます。
{
customers(first: 50) {
edges {
node {
firstName
lastName
}
cursor
}
pageInfo {
hasNextPage
}
}
}
Fiddlerのようなツールでこのクエリを追ってみると、クエリコストが52であることがわかります。

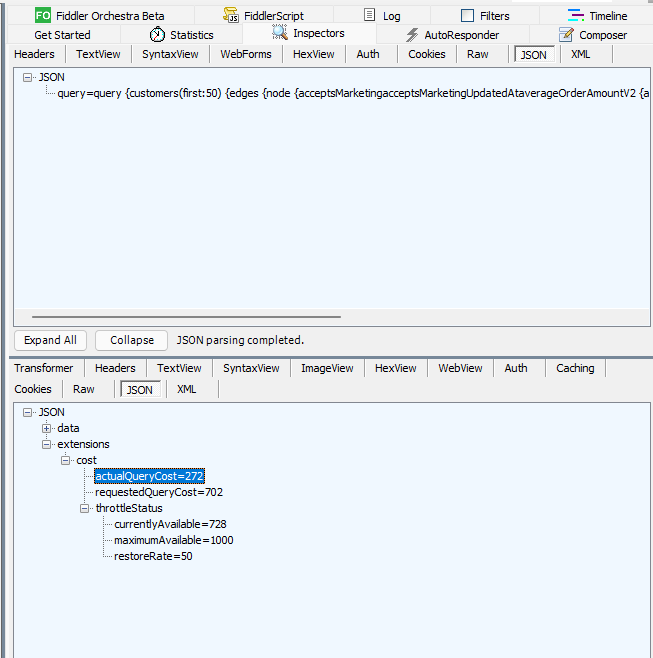
それでは、例えばSQLでよく使われるアスタリスクでフィールドを指定「SELECT * FROM customers limit 100;」した場合は、どうなるでしょうか?
なんと一気にクエリコストが跳ね上がります。これはスキーマ検出機能で予め特定された利用できるカラムがすべて指定されて、リクエストされるからです。

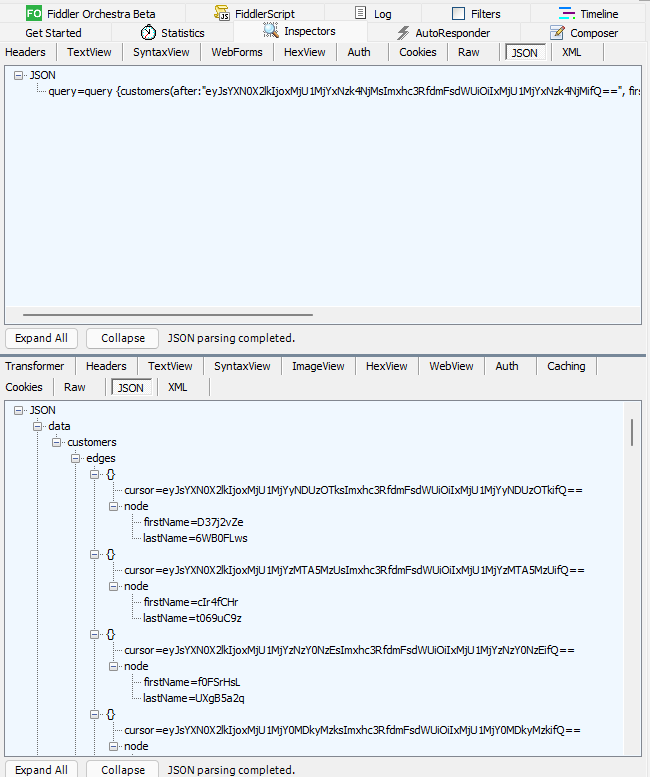
さらにもう一点注意しなければいけないことはページネーションです。CData GraphQL Driverはその特性上、レコードを存在する限り、もしくは指定の範囲を取得し終わらない限り自動的にページネーションを行うようになっています。
Shopify GraphQLでは「first : XX」で指定された件数以上に後続のデータが存在した場合、カーソルというトークンを返すことで、次のページのリクエストを可能にしています。
これを利用して、GraphQL Driverは残存ページを自動的にリクエストして、データを取得するようになっているので、SQL でLIMITなどがつかない場合どんどんページネーションを内部的に行うので注意しましょう。

基本的には通常のGraphQLの使い方同様に、取得したいカラムをしっかりと指定する、適切なLIMITやフィルター条件を指定することが利用する上でのポイントです。
おわりに
このようにGraphQL Driverを利用することで、GraphQLで公開されている様々なAPIに対してアクセスできるようになります。
もちろん、今回のようにAPIの制約など注意しないといけない点はありますので、もし制約の回避方法、どのようにCData Driverからリクエストするのが良いか? という疑問・質問があれば、お気軽にテクニカルサポートまでお問い合わせください。